1편 : https://wiwi-pe.tistory.com/34
1편에 이어 드디어 만들기를 시작할겁니다.
1편에 이야기를 안했지만 이 튜토리얼의 대상은 한번도 코딩을 해본적이 없는자가 아닌 타 언어나 오브젝티브C로 이미 조금은 해본사람들을 대상으로합니다. 이 튜토리얼은 프로그래밍 입문용으로 좋지않습니다.
추가로 이 앱은 19년 1월에 발표한 아이폰 사용자의 iOS 점유을 90% 차지한 11.0을 최소 지원하도록 할 겁니다.
18년도 iOS 버전별 점유율 : https://wiwi-pe.tistory.com/28

1편에 준비물로 적은 xcode를 다운로드, 설치를 완료한 상태로 시작합니다.
프로젝트화면은 이미 설정을 몇가지를 지정해놨기에 실제 이글을 보고 처음 여시는분들과 조금 다를 수 있습니다.

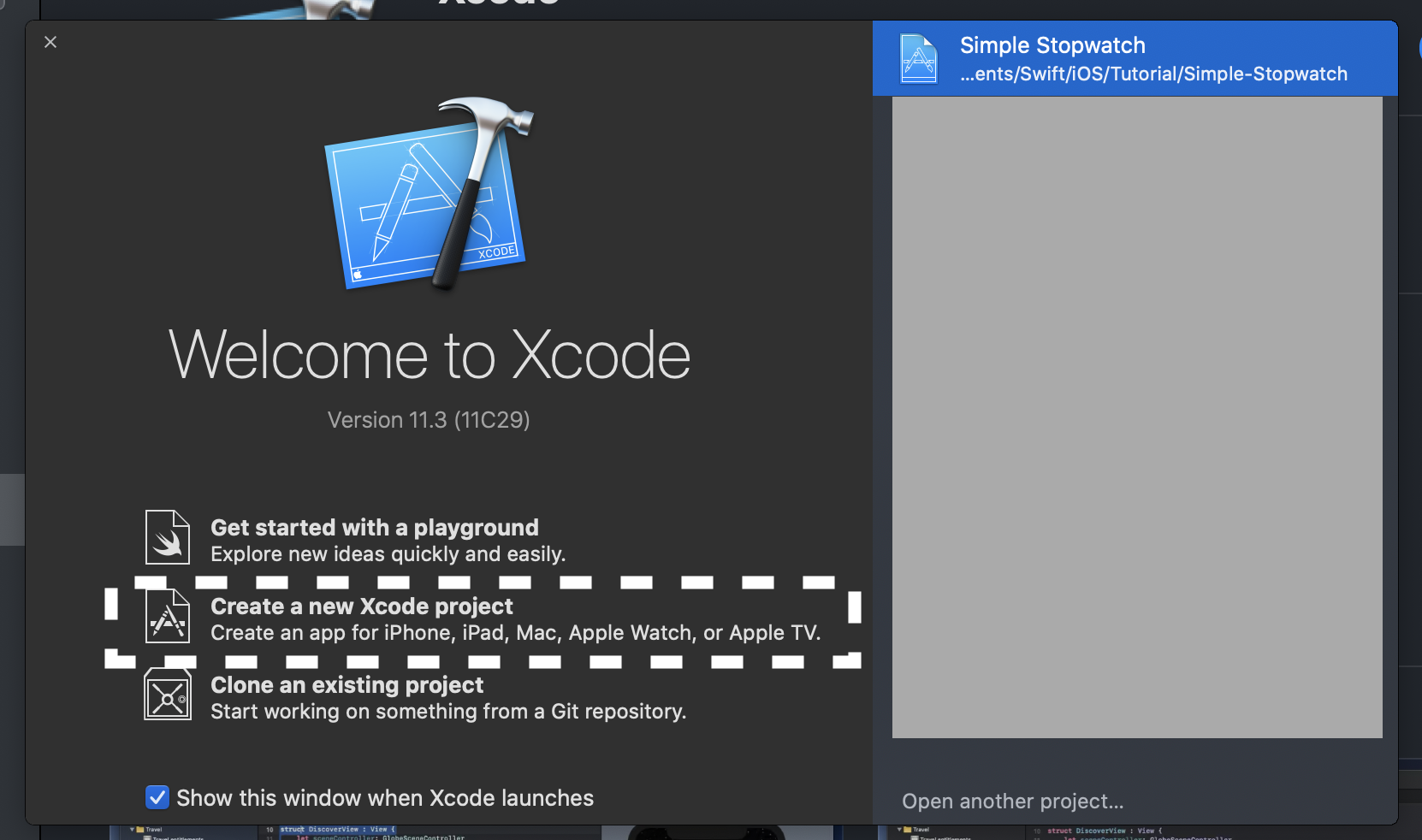
xcode를 실행을 하면 프로젝트 생성이나 기존 있던 프로젝트는 여는 창이뜨게 됩니다.
이상태에서 하얀 테두리가 있는 버튼,
"Create a new Xcode project" 를 눌러주세요.
참고로 사진에서는 우측칸은 회색으로 덮여있습니다만. 원래는 이전 작업했던 프로젝트를 보여줍니다. 조금 문제가 될 수 도 있어 회색상자로 가려놨습니다. 이 이후 사진들도 문제가 될것같은 부분은 회색상자로 가리겠습니다.

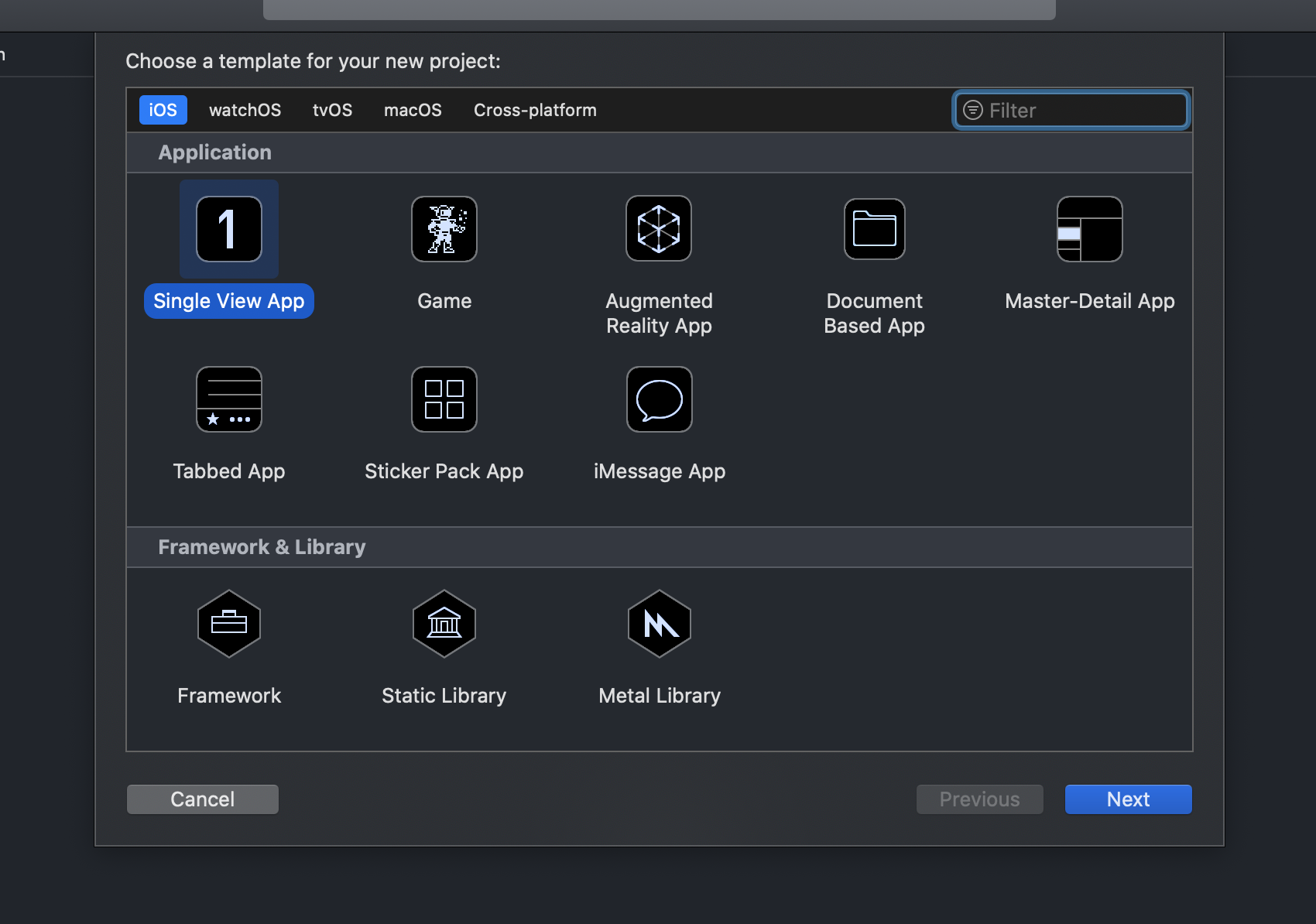
이제 xcode에서 무엇을 만들지를 선택해줘야합니다.
우리는 iOS 에 Single View App을 만들겁니다.
사진처럼 iOS항목에 Single View App을 선택해주고 Next버튼을 눌러줍시다

Product Name 칸에는 저희가 할 프로젝트의 이름을 넣어주세요
저는 Tutorial1이라는 이름으로 시작하겠습니다.
Team항목은 잠시만 뒤에서 설명하고 Organization Name에는 저희는 개인 계정으로 만들기에 팀명(이름)으로 그대로 넣어져있거나 넣으시면됩니다.
Organiztion Identifier에는 이제 앞으로 계정에 속하게될 이 앱의 기본적인 ID가 되기에 적당히 Url형식에 맞춰서 정해줍시다.
참고로 주소창에 쓰는 순서그대로가 아닌 역순으로 작성을 해야합니다.
Bundle Identifier 에는 위에서 작성한 Organiztion Identifier과 프로젝트 이름이 합쳐져서 완성이되어 이앱의 ID가 완성됩니다
Language는 Swift로 선택해주시고
User Interface는 Storyboard로 선택해주세요.
이 튜토리얼은 Storyboard기반으로 작성할겁니다.
Storyboard는 각 앱의 기본적인 버튼이나 텍스트를 드롭다운으로 위치지정해서 만들 수 있기에 매우 편리합니다.
참고로 Storyboard 말고 선택 할 수 있는 SwiftUI은 ios13이상에서만 지원하기에 ios11 부터 지원하려고 하는 이 프로젝트에는 사용하지 못합니다.
참고로 Storyboard없이 오로지 코드로만 앱을 작성할 수 도 있지만 튜토리얼에서 다루지 않을겁니다.

이제 Team에 이야기를 해볼건데
Team에는 자신의 계정이 이미 선택되어있거나 선택할 수 있도록 추가가 되어있을거에요.
만약 없을경우
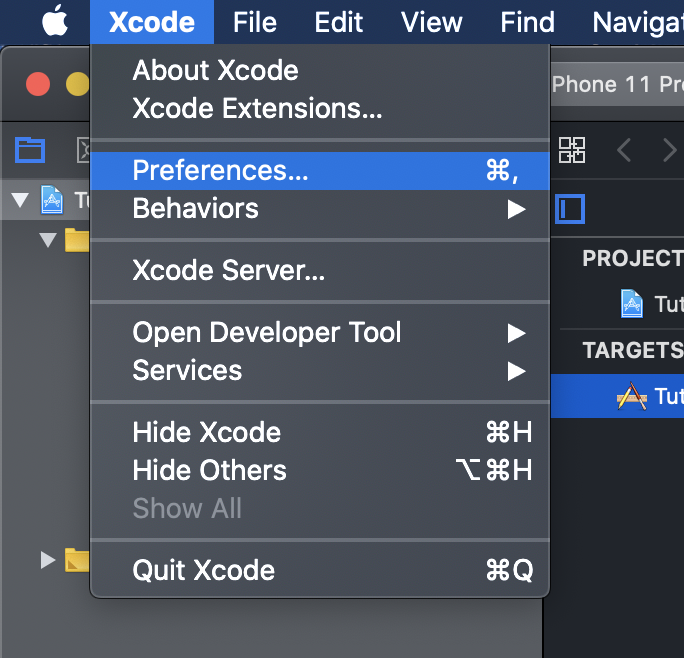
"xcode" 메뉴의
"Preferences..." 항목을 들어가서
"Accounts" 메뉴에서 추가를 해주세요

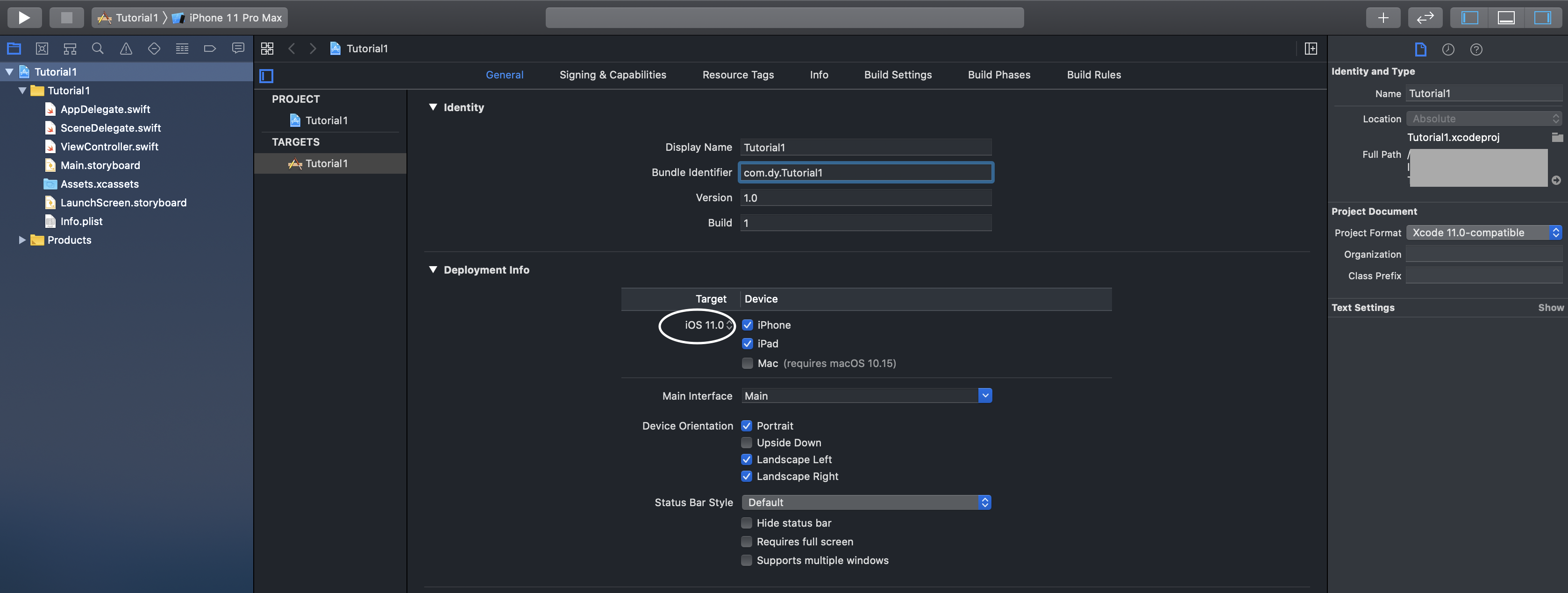
이제 프로젝트 화면이 보일겁니다.
위 의 하얀 동그라미친 부분을 저랑 같은 버전의 xcode를 설치하셨다면 iOS13으로 선택되어 있을건데 위 사진처럼 11.0으로 변경해주세요

첫 프로젝트 생성강의라면 각 부분별 설명이 들어가야겠지만 이 튜토리얼에서는 그런 부분은 생략하도록 하겠습니다.
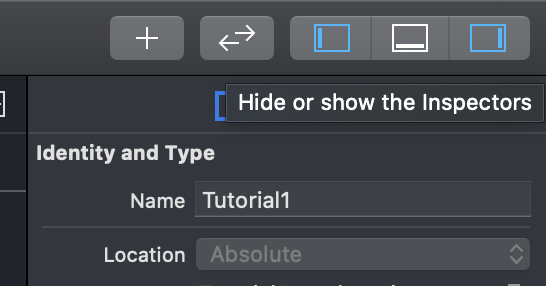
위의 사진의 가장 위의 5개의 버튼중 오른쪽영역을 뜻하는 버튼위에 마우스포인터를 가르키고 가만이 있으면 사진과같이 마우스포인터 하단에 설명이 뜨게 됩니다. 위 사진에서는 우측에 있는 영역을 Inspectors라고 부르는데 이 버튼은 이를 숨기거나 보이게하는 버튼이다 라고 설명으로부터 유추 할 수 있듯이 조금 가지고 놀면서 설명을 읽어나가시다보면 화면 구성에대해서는 대부분 아시게 될 거라 믿기에 생략했습니다.

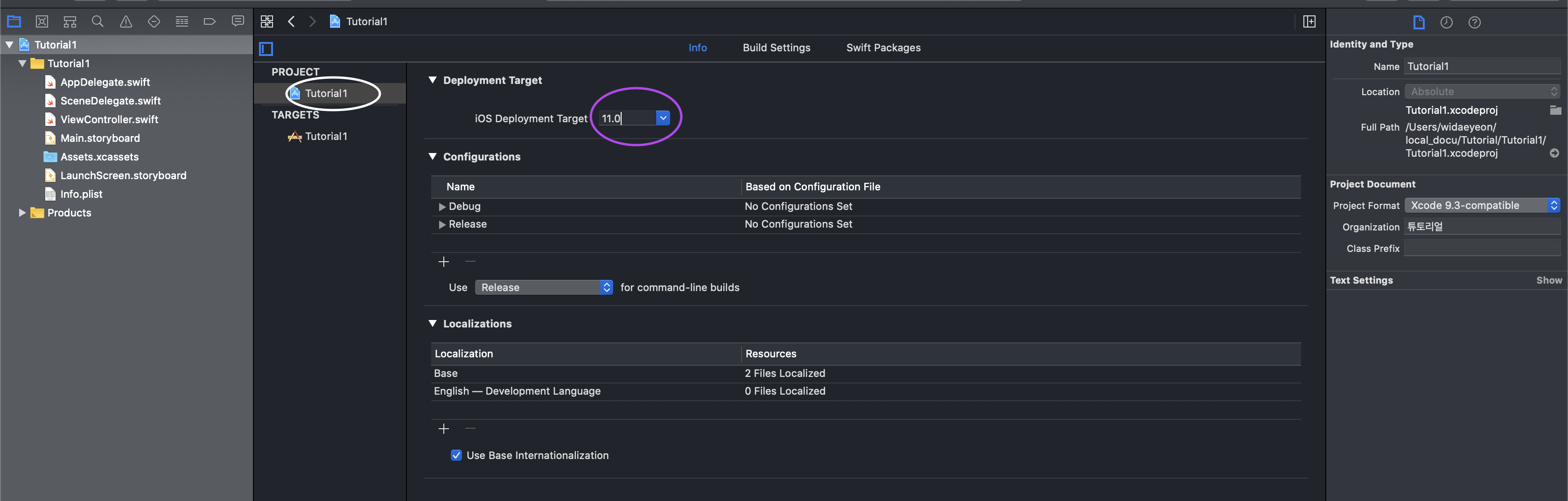
이제 좌측의 하얀동그라미의 적어있는 파란 아이콘 과 Tutorial1이라 적혀있는부분을 누르시면 가운데 영역이 위의 사진처럼 바뀌게 됩니다
여기서 위사진처럼 보라색동그라미 부분을 iOS11로 바꿔주세요.
그리고 이제 키보드의 command + R 을 누르시면 빌드를 시작하는데
Build Fail이라 뜨면서

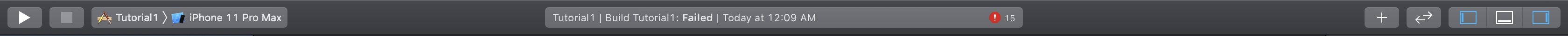
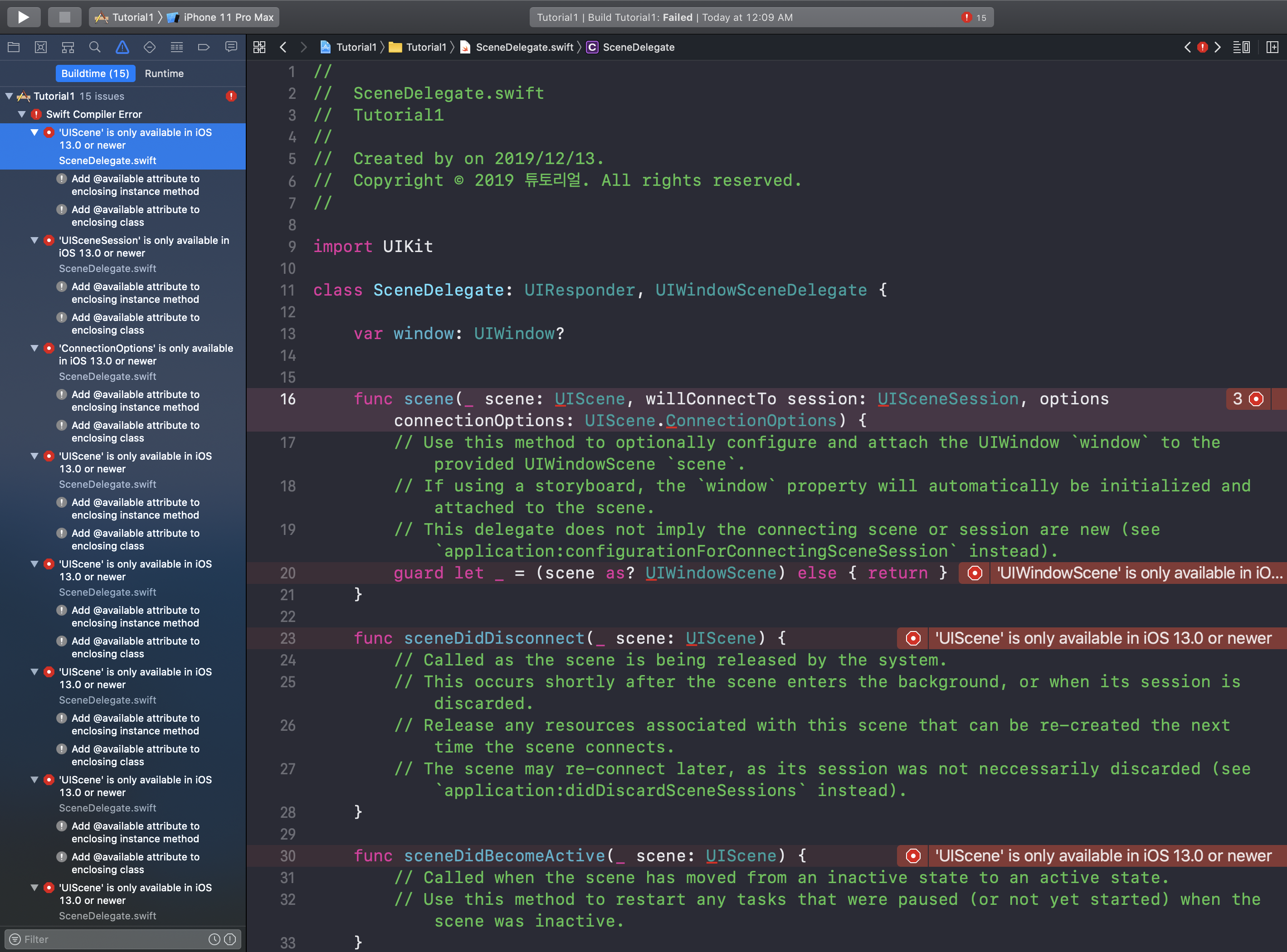
이와 같이 xcode창 상단에
Tutorial1 | Build Tutorial1 : Faild Today ~~ 라고 뜨고 옆에 빨간 느낌표가 붙어있을겁니다.
빨간 느낌표를 마우스로 눌러보면
화면 좌측 영역이 빌드가 어떤 부분때문에 실패했는지를 알려줍니다.

대강 읽어봐도 iOS13부터 지원되는 함수들이니 사용하지 못한다 라고 알 수 있을건데
이는 최초 프로젝트가 iOS13으로 지정되어 자동생성되었는데 저희가 iOS11.0으로 타겟을 낮췄기에 발생한 오류입니다.
이제 이러한 자동생성된 부분을 삭제하여 정상적으로 빌드되도록 해보겠습니다.

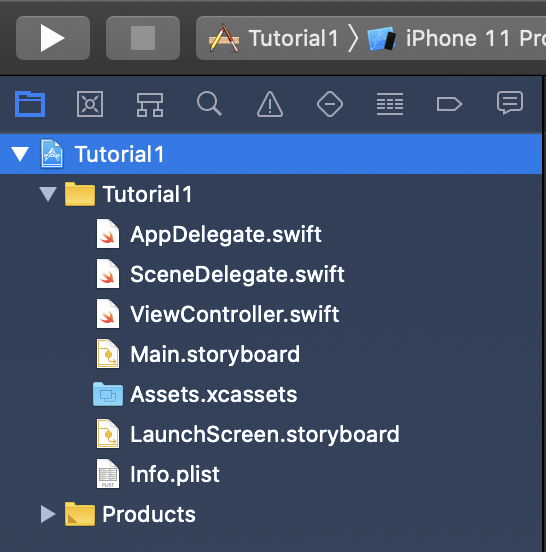
Command + 1 키를 누르거나 실행버튼 아래의 폴더버튼(현재 파란색으로 선택되어있는 폴더 아이콘)을 누르면 가장 처음 프로젝트를 실행했을때의 좌측영역화면으로 돌아가게 됩니다.
여기서
자동생성된 파일중 SceneDelegate.swift를 선택하고 키보드의 Delete키를 눌러주세요.

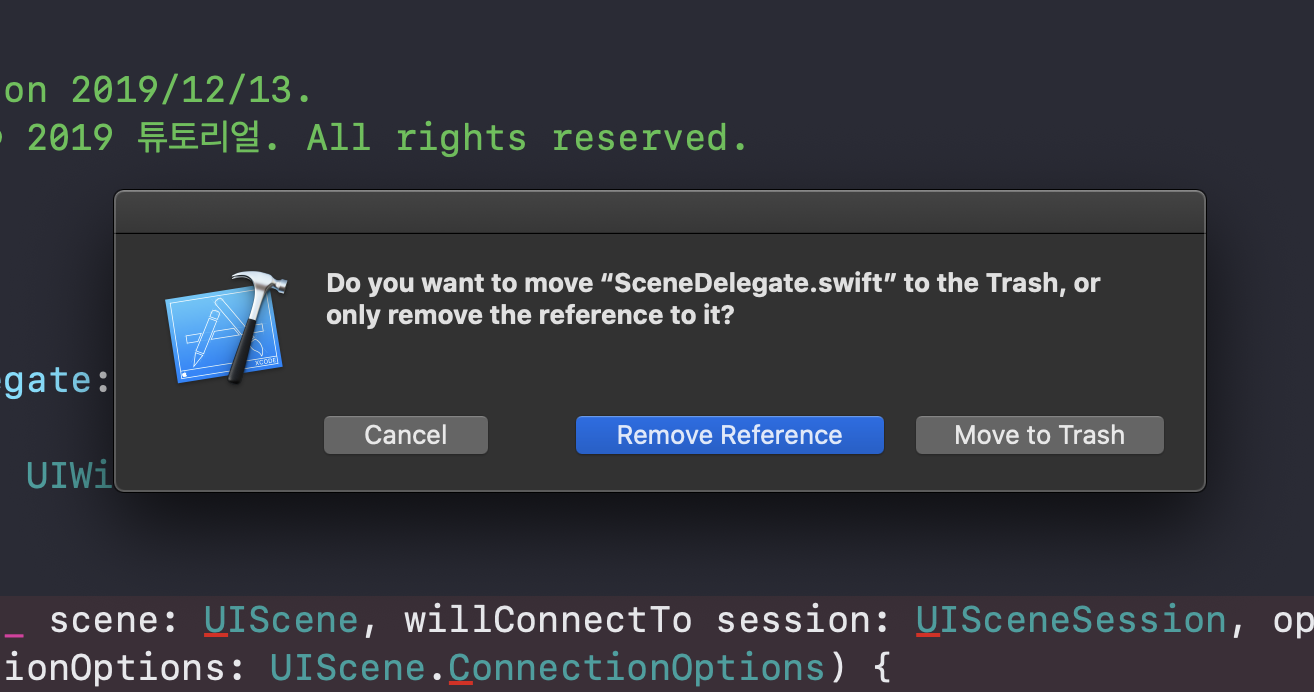
그러면 이러한 창이 뜨는데 여기서는 Move to Trash로 파일자체를 삭제해줍시다.

그후 info.plist를 선택하셔서 들어간후 내부의 Application Scene Manifest를 선택하시고 키보드의 Delete키를 눌러주세요.
이제 마지막입니다!

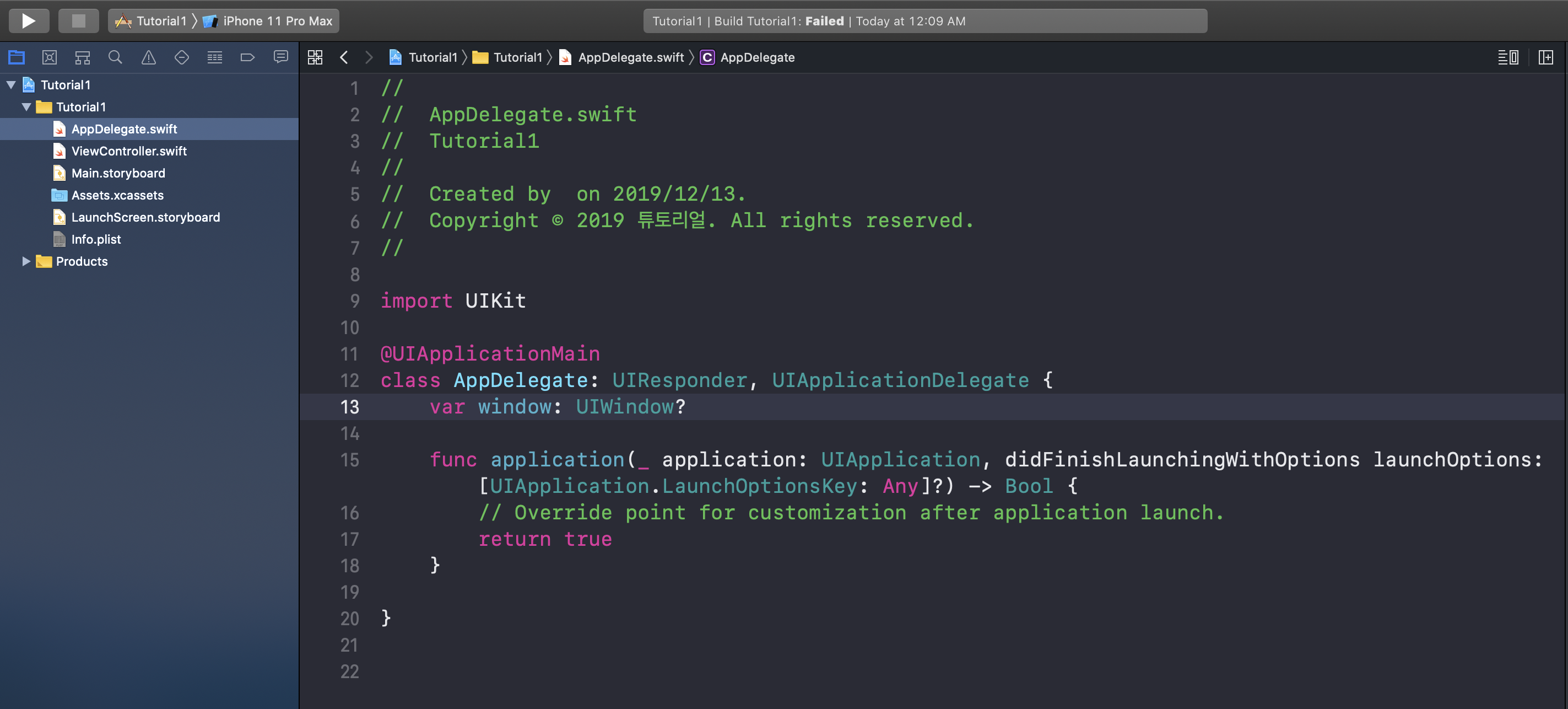
좌측영역에서 AppDelegate.swift를 선택하시고 위 사진처럼
class AppDeleagte 아래에 var window: UIWindow?를 추가해주시고
맨위에 있던 func 의 가로가 닫아지는부분 의 뒷부분에 있는 항목을 다 지워주세요.
그럼 최종적으로 남아있어야될 부분은 아래와 같습니다.
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
return true
}
}

위 사진의 보라색 동그라미 안에 있는부분, xcode의 실행하는 대상을 선택하는(Set the active scheme) 부분을 마우스로 눌러주세요

위의 사진과같이 기본적으로 설치되어있는 앱을 실행할 수 있는 기기들의 목록이 나오게됩니다.
여기서 iPhone 11을 선택해주세요.
그후 키보드의 command + R 을 누르시거나 xcode 상단의 재생버튼을 눌러 빌드를 해줍시다.
그리고 잠시기다리시면

이전에는 Build Fail이라고 뜨던 메시지가
이젠 Build Successes 라고 뜨면서
위의 사진과같은 시뮬레이터가 켜지게됩니다.
위사진은 검은색화면이나 이는 다크모드때문에 기본바탕색이 검은색이 된것이지 하얀화면으로 뜰수도 있습니다.
이제 앱을 만들기위해 기본적은 세팅은 완료했습니다!
다음 포스트에서 이제 본격적으로 앱 만들기를 시작해봅시다
'강의를해보고싶었어요 > [강좌] iOS 개발 튜토리얼(Storyboard + Swift)' 카테고리의 다른 글
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (6) 스토리보드와 코드 연결하기,함수만들기, 코드로 버튼과 함수 연결하기 (0) | 2019.12.18 |
|---|---|
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (5) Constant수정, 다크모드 전환 (0) | 2019.12.17 |
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (4) AutoLayout, Constraint (0) | 2019.12.16 |
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (3) 스토리보드 + Label + Button (0) | 2019.12.15 |
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (1) 준비물, 요청사항 (0) | 2019.12.11 |