스톱 워치 만들기 (1) : https://wiwi-pe.tistory.com/34
스톱워치 만들기 (2) : https://wiwi-pe.tistory.com/35
스톱워치 만들기 (3) : https://wiwi-pe.tistory.com/36
iOS 개발 튜토리얼1 - 스톱워치 만들기 (3) 스토리보드 + Label + Button
스톱 워치 만들기 (1) : https://wiwi-pe.tistory.com/34 스톱워치 만들기 (2) : https://wiwi-pe.tistory.com/35 저번 2편까지 무사히 끝내셧다면 앱이 시뮬레이터로 무사히 실행이 되었으나 앱에 아무것도 없었..
wiwi-pe.tistory.com
저번 시간까지 무사히 마치고 이번 포스트까지 오셧다는 가정하에 시작해보겠습니다.
이번에는 저번 3편에서 있던 문제인 정렬에 대한 문제를 해결할겁니다.
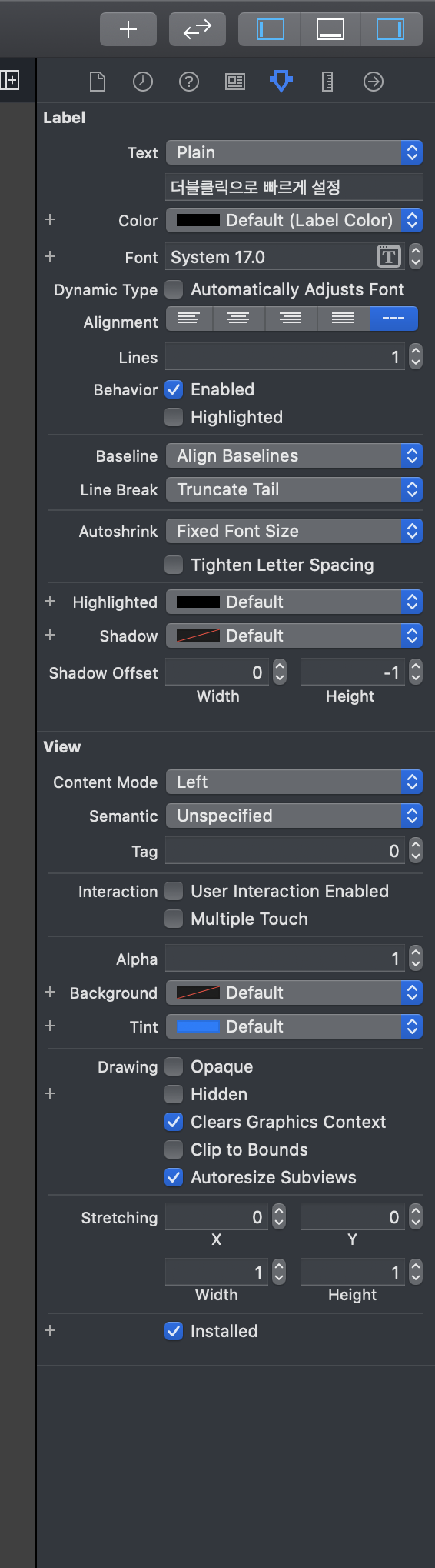
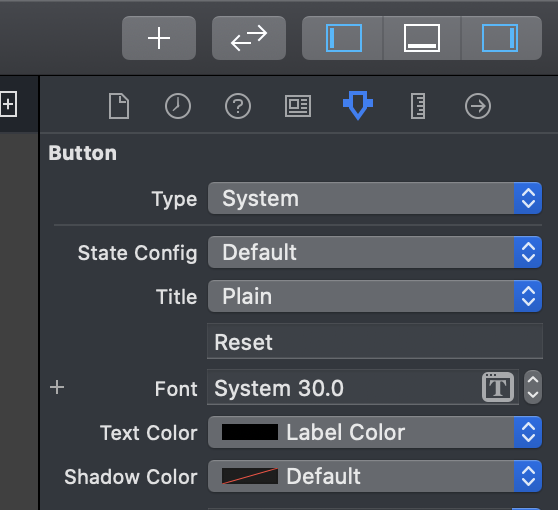
어제는 주로 확인했던 창이 우측의 어트리부트 인스펙터 였는데
오늘은 사이즈 인스펙터입니다
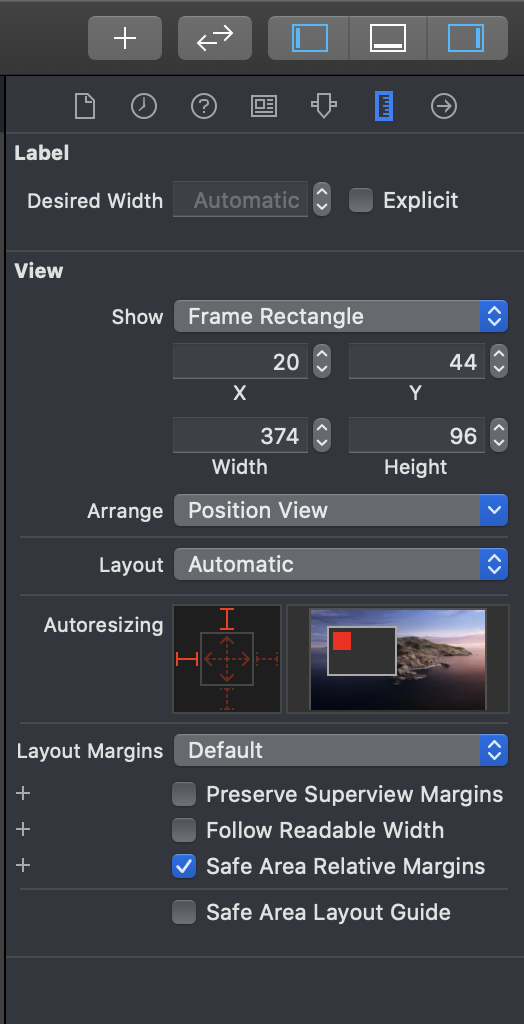
아래의 사진과같은곳이죠. 정렬과 크기에 대한 내용을 담고있어서 그런가 아이콘부터가 자모양이죠?

위 사진은 Label을 선택한후 오른쪽영역인 익스펙터즈화면에서 6번째아이콘인 사이즈 인스펙터화면입니다
x와 y의 좌표부터 사이즈 그리고 다룰 레이어아웃에 관한 정보를 보여주고 추가 수정,삭제를 할수 있는 공간입니다.
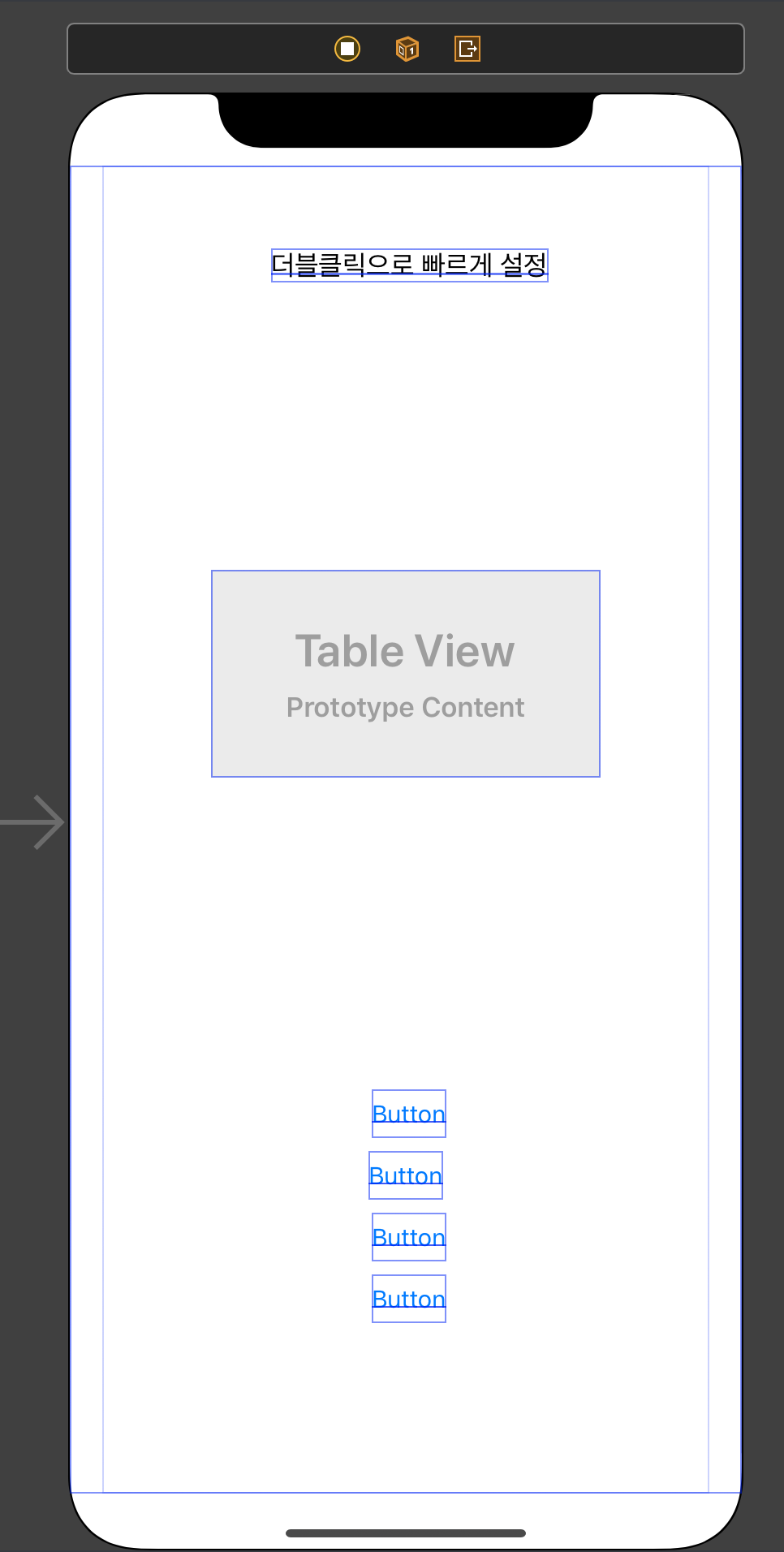
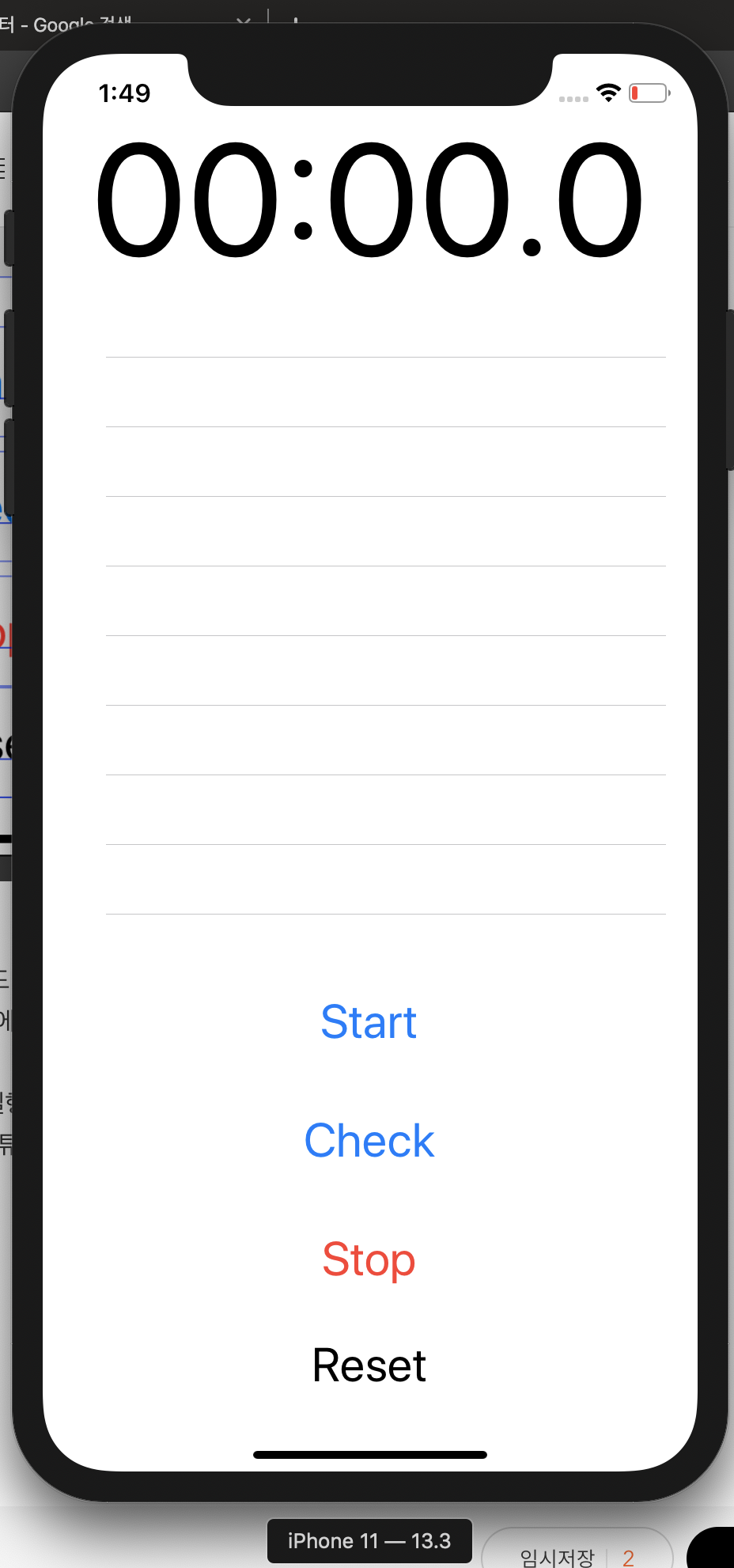
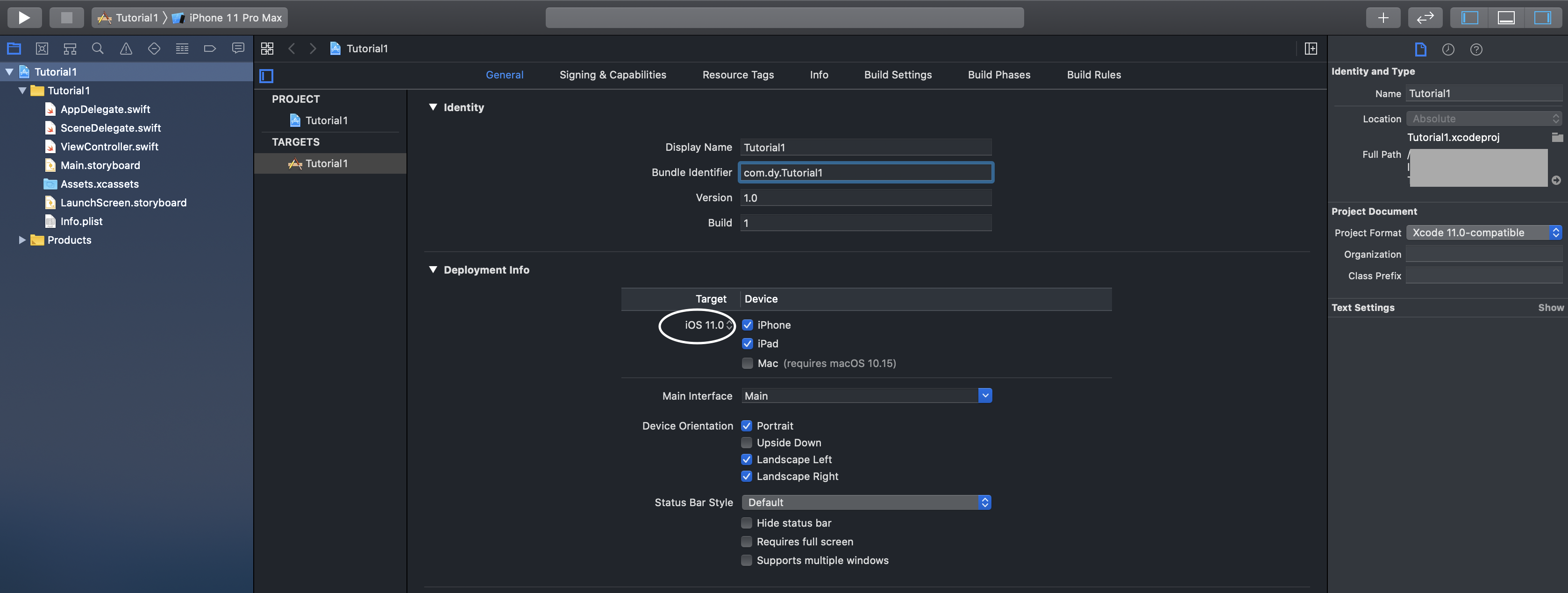
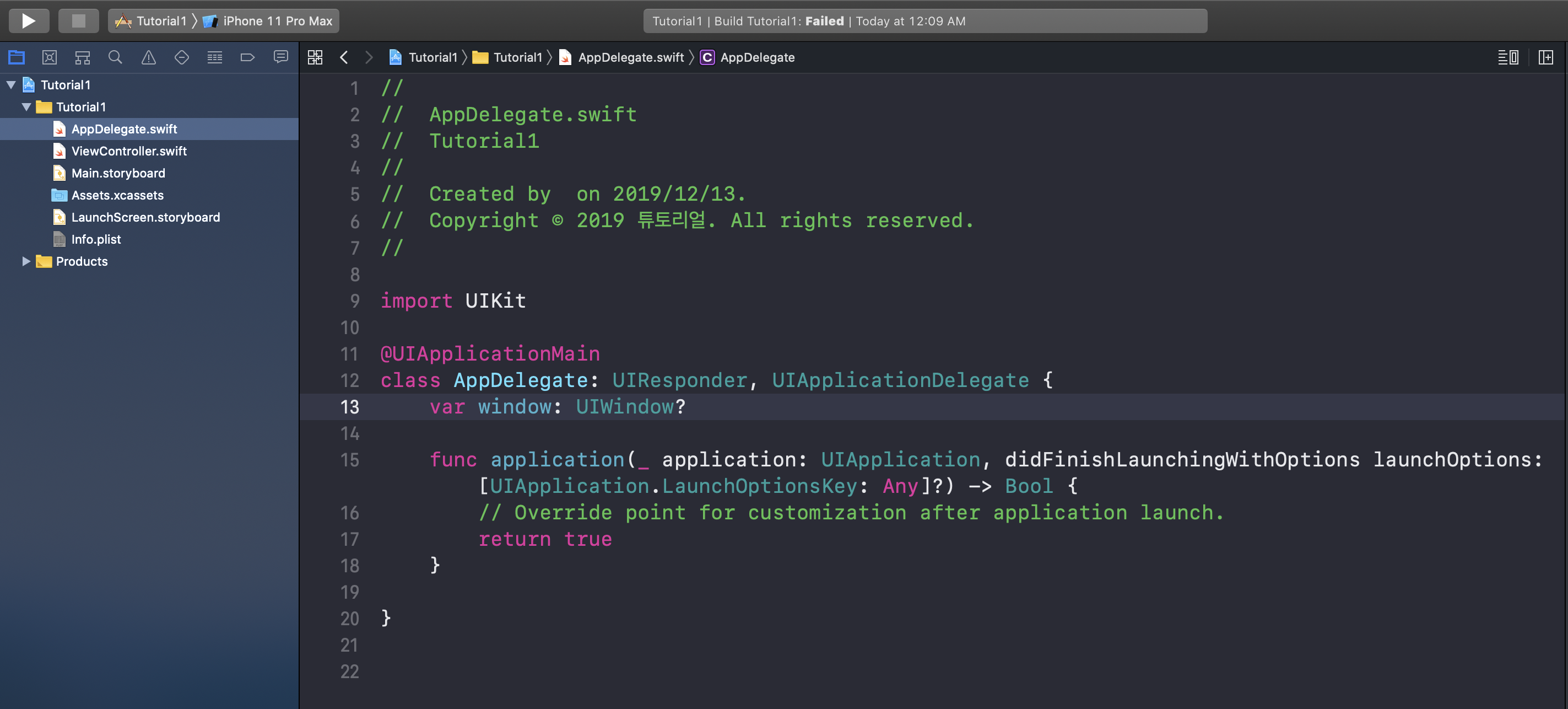
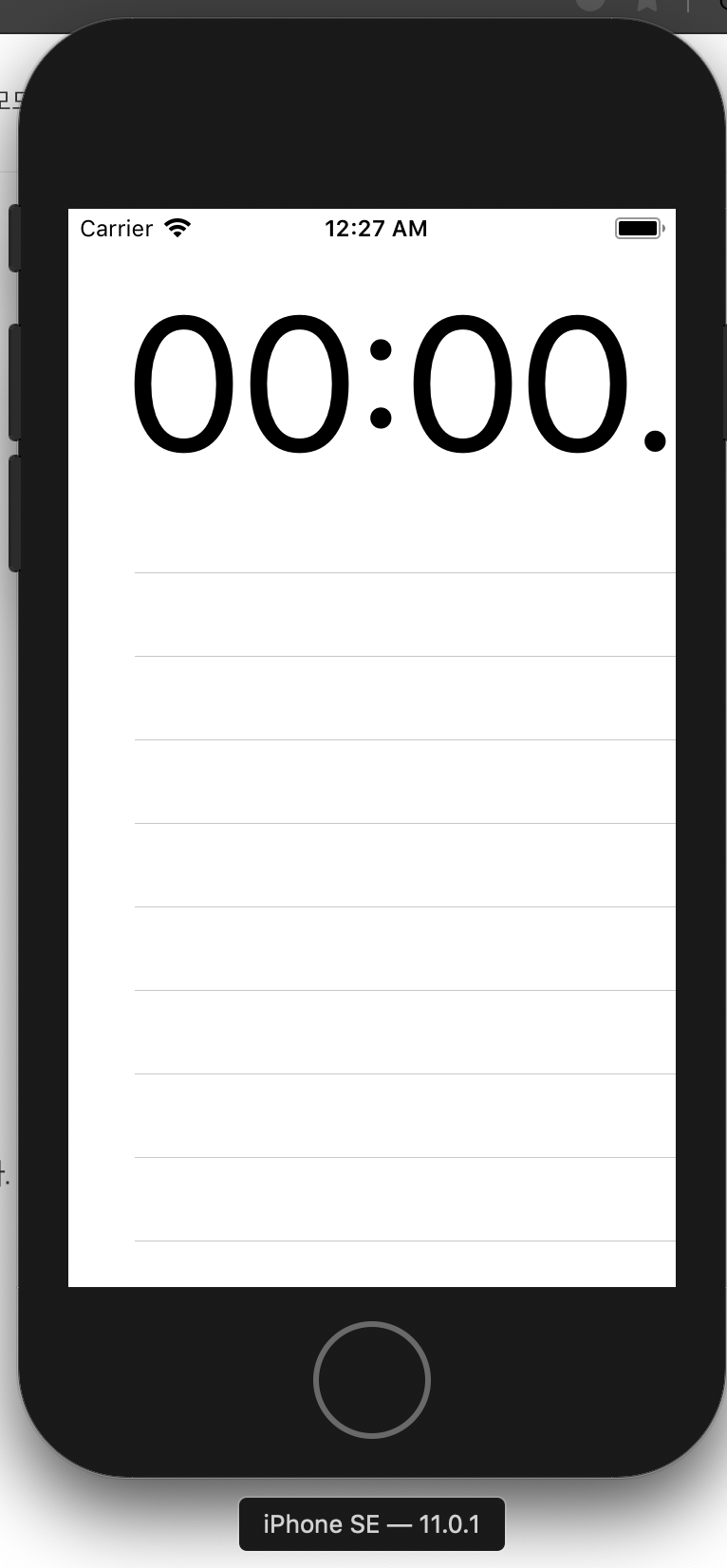
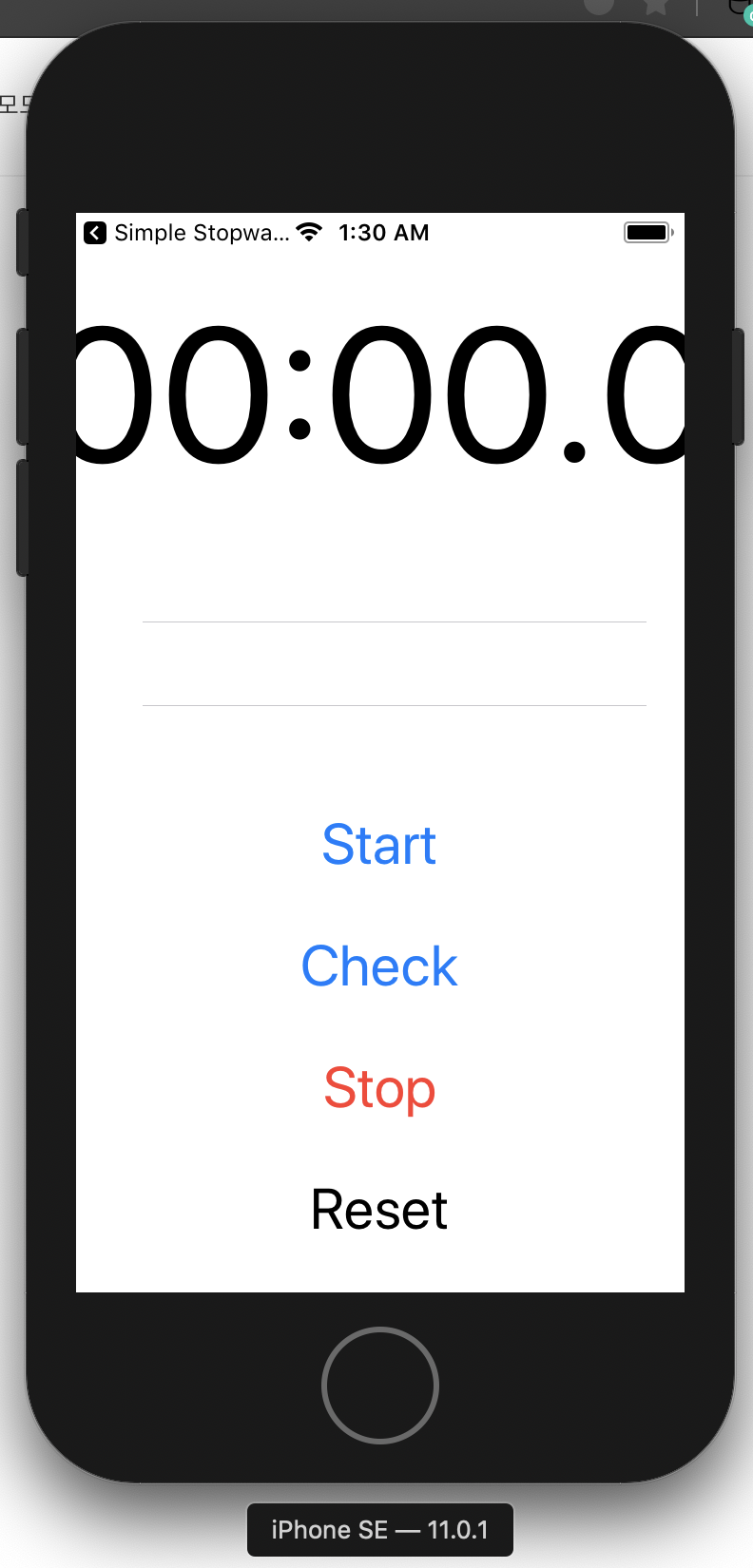
어제까지의 프로젝트를 그대로 시뮬레이터만 바꿔서 실행해봅시다!
지원할수 있는 가장 작은 사이즈를 iphone xe라 하면 시뮬레이터를 iphone xe로 변경하고 실행해보세요

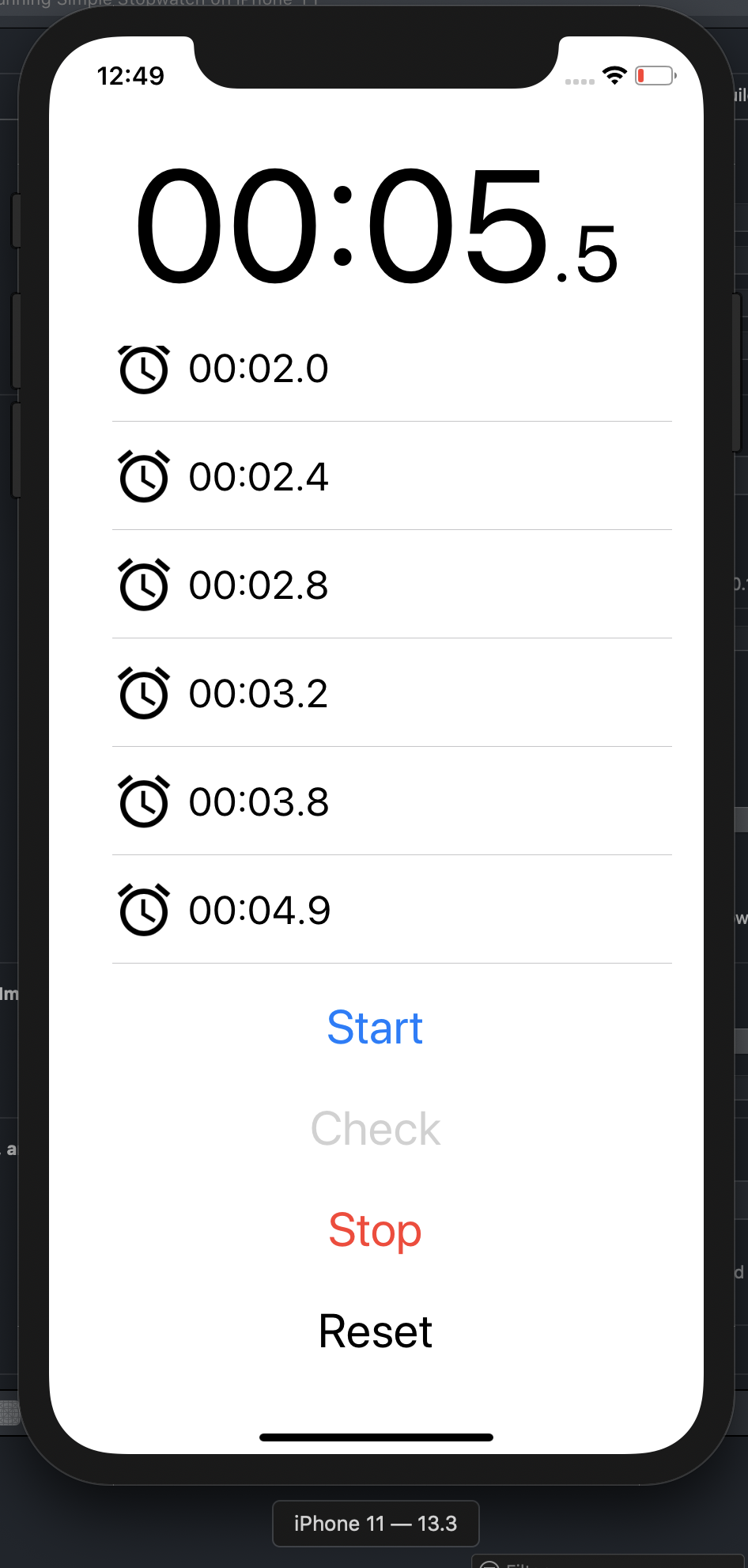
이런...
저희가 원래 원했던 모양이 아닙니다.
오늘은 이 부분을 해결할것이고, 이에대한 해결이 포스트위에서 말씀드린 사이즈 인스펙터창을 확인하면서 진행될겁니다.
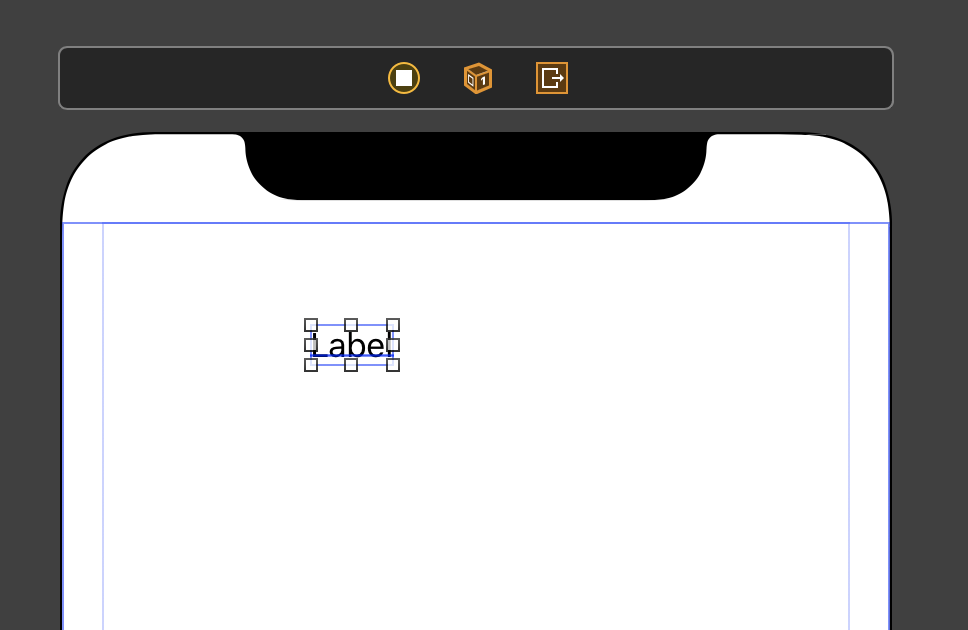
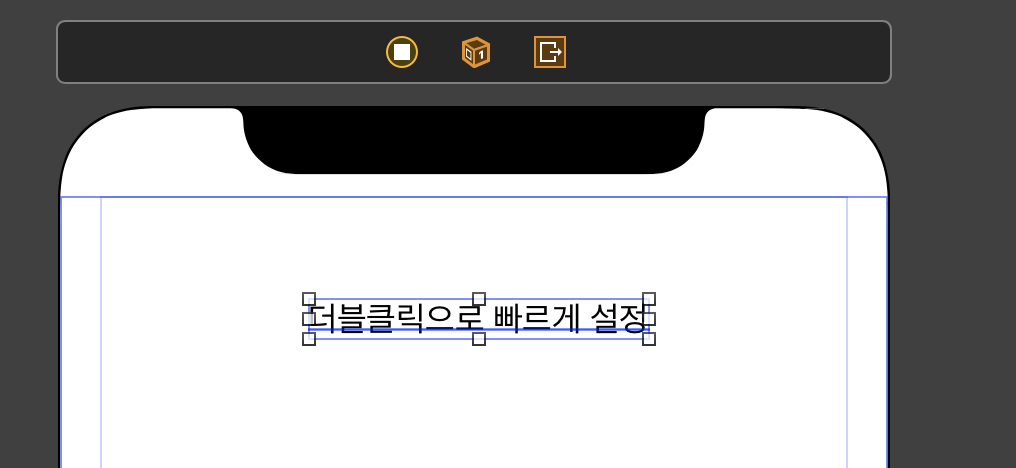
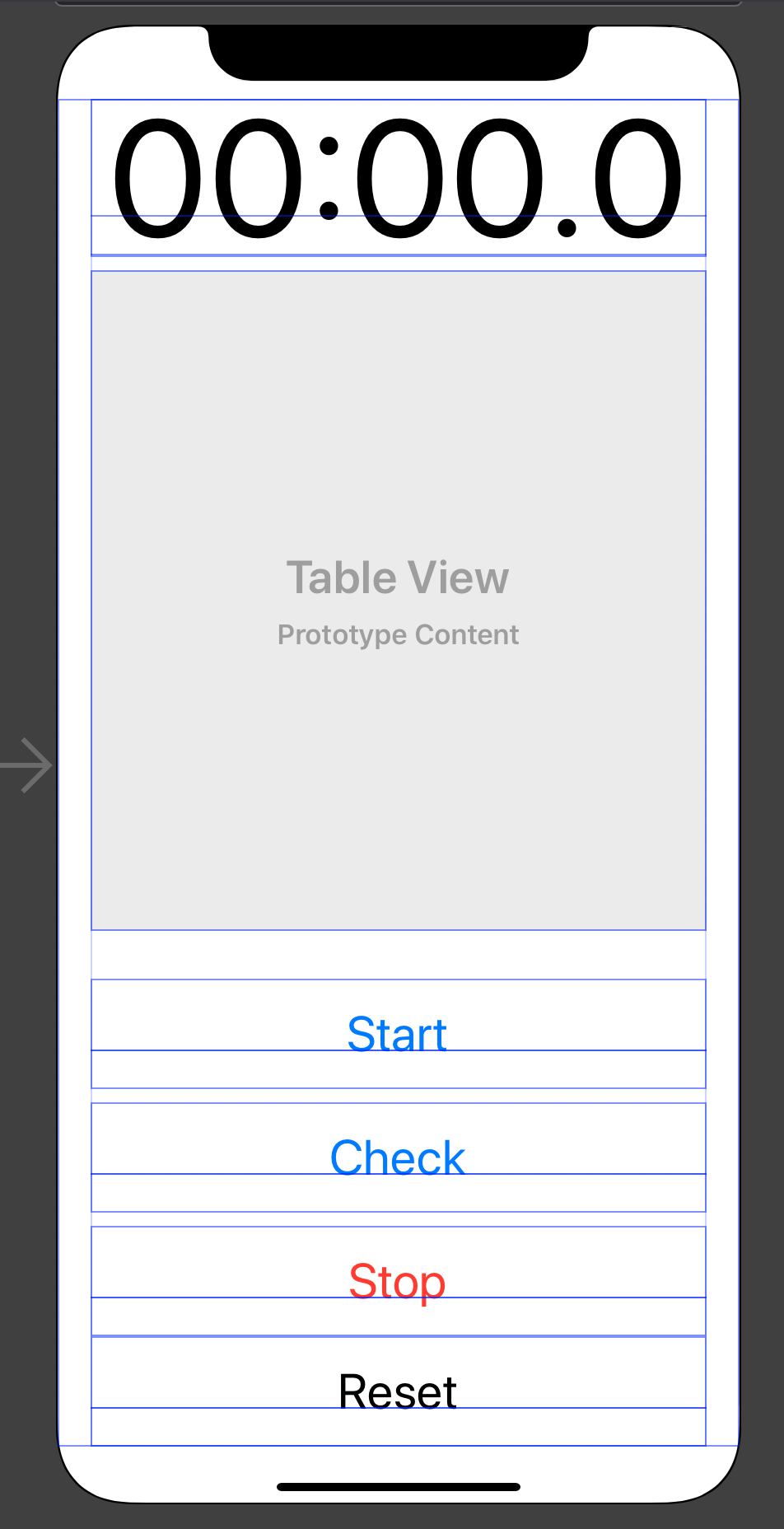
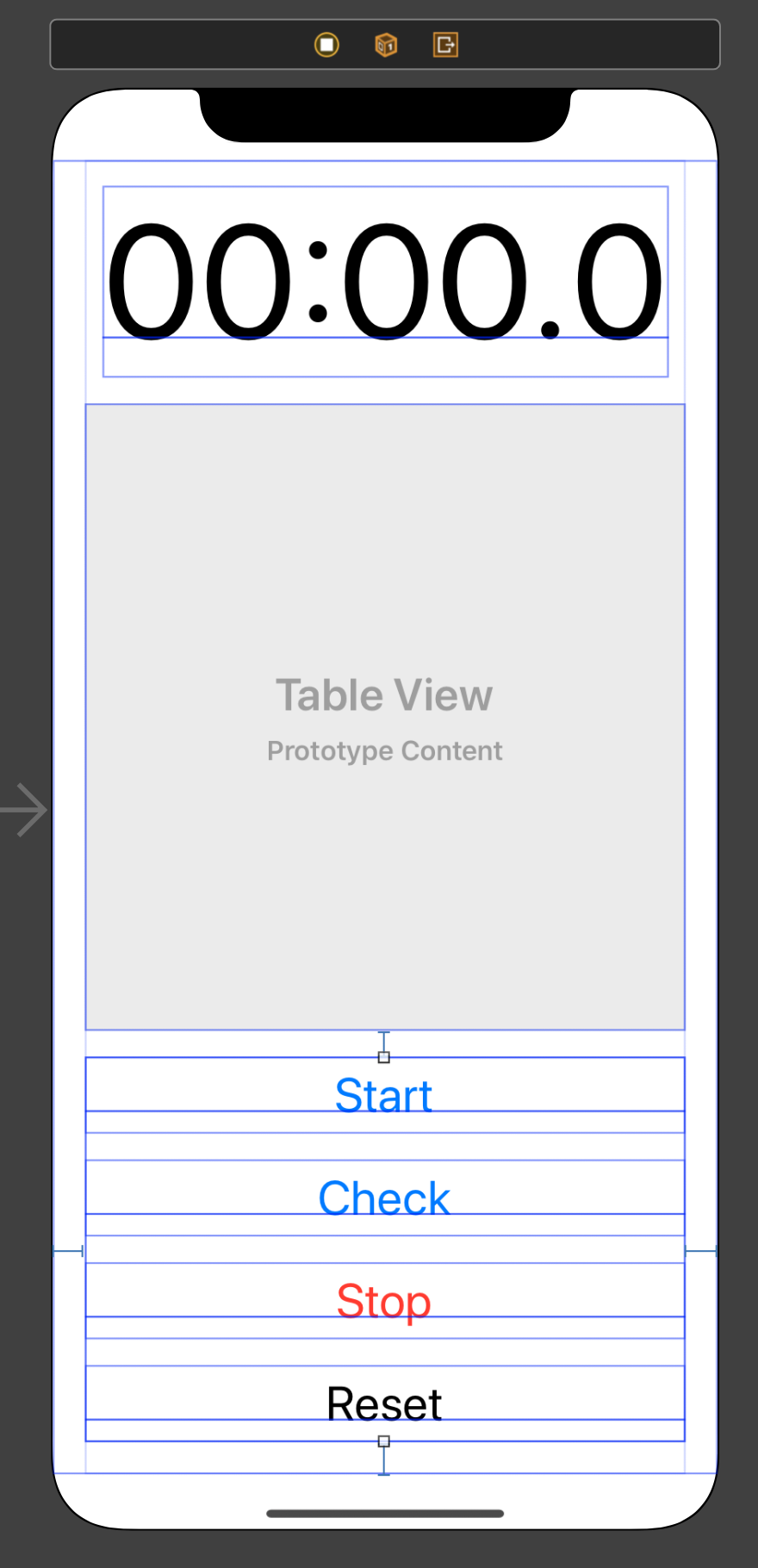
우선 가장위에있는 라벨먼저 고쳐보죠.
라벨을 잘보시면 원래 의도했던 소수점 내용이 화면에 가려서 안보여요
라벨자체도 가운데에있는게 아니라 치우쳐있군요
처음에 라벨을 사이즈및 위치를 선정할때 아이폰11 사이즈를 보면서 했기에 사실 앞쪽(왼쪽) 여백에 대한 문제는 아이폰11사이즈의 화면의 시작점입니다
우리는 화면크기가 바뀌어도 일정한 비율을 유지했으면 좋겠는데
이를 지정하는게 바로 앵커입니다
앵커는 다른 UI쪽을 다루는 내용을 해보신분들은 아시겠지만 UI를 다루지않았으면 갑자기 무슨이야기야 라고 하실수 있으니 별로 좋은 단어는 아니겠네요.
앞으로 이를 Auto Layout, 이라 할것이고 이를위해 추가해야할 애들을 Constraint라 할겁니다.
물론 이를 코드로 다루다보면 앵커라는 단어를 쓰지만 이 튜토리얼에서는 코드로 오토레이아웃을 다루는일을 하지않을겁니다.
이런 단어를 처음 듣는 분은 그냥 아 이런게 있구나 정도로만 생각해두시고 스토리보드창에서 손쉽게 마우스 몇번 클릭으로 추가할 수 있다는것만큼은 기억해주세요
라벨을 스토리보드(Main.storyboard를 선택하고 중앙에 위치한 화면)에서 선택하고 아래의 사진에있는 버튼을 눌러주세요

중앙영역 하단에 "├ ⎕ ┤" 라고적힌 버튼 부분입니다
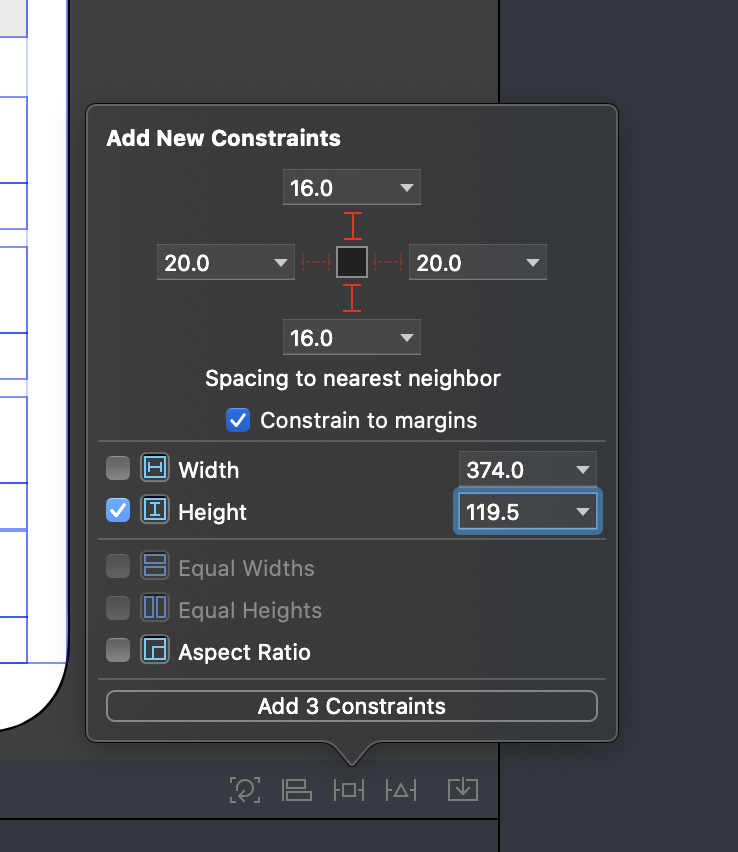
이 버튼을 누르면 사지너럼 말풍선이 뜨는데 여기에서 상단(앞으로는 탑이라 부르겠습니다) 좌측(앞으로는 리딩이라...) 우측( ... 트레일링 ...) 하단(... 바텀 ...)의 띄여지는 위치와 높이(Height) 너비(Width)를 고정하거나 가로세로에 대한 비율을 고정(Aspect Ratio) 시키는등의 제약을 걸수 있습니다
Contraint(제약,제한,통제)의 단어뜻처럼말이죠
그러면 아래 사진처럼 라벨에 대한 Constraint를 걸어주세요

조금 특이하게 탑과 바텀 그리고 높이만 지정해줬어요 그리고 하단의 Add 3 Constraints 버튼을 눌러주시면됩니다
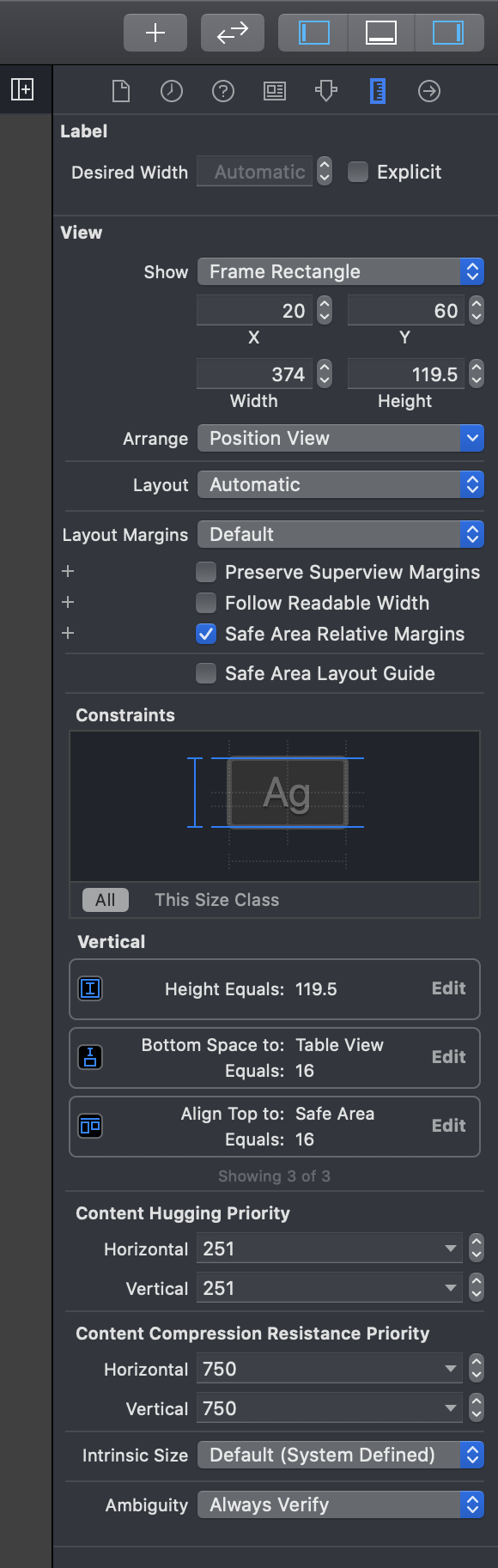
하단의 사진을 보면
Height Equals: 119.5
Bottom Space to: Table View
Equals: 16
Align Top to: Safe Area
Equals: 16
이 추가가 된것을 확인할 수 있습니다 방금 추가한거에요
추가로 이야기하자면 버튼의 Add라는 이름답게 만약 창이 닫아지고 다시 같은 탑이나 바텀같은 내역을 지정해주면 그것또한 추가가되지 변경이 되지않습니다 변경하시려면 아래사진의 사이즈인스펙터에서 변경할 내역을 더블클릭하셔서 수정하시면되요

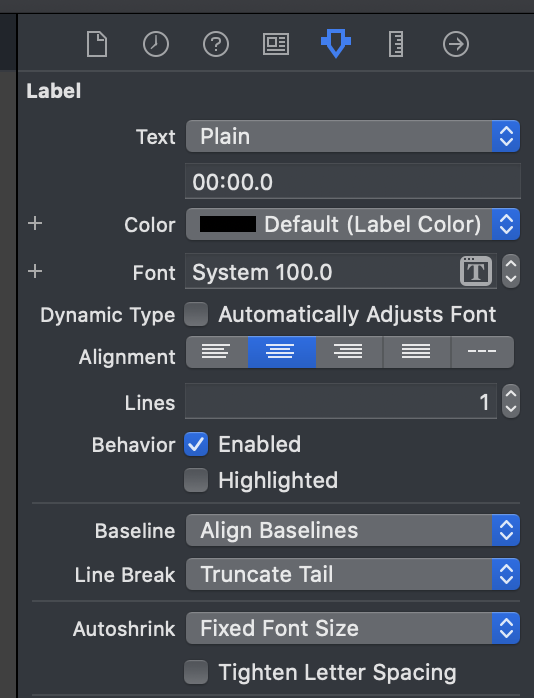
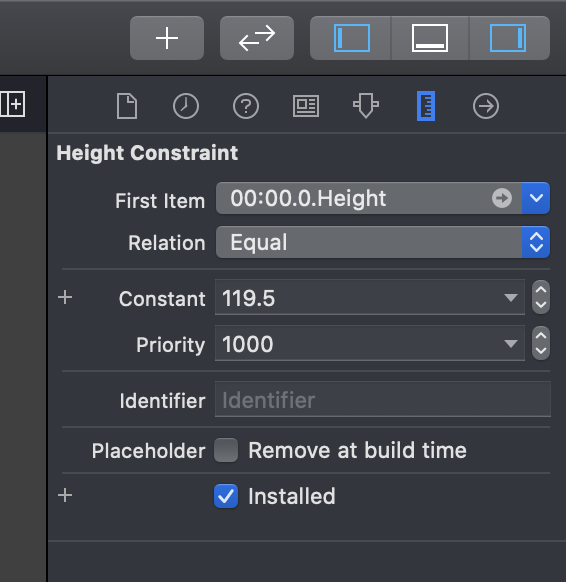
Height Equals: 119.5 를 더블클릭해서 수정모드로 들어가는 화면은 바로 아래화면입니다

First Item 과 Relation 그리고 Constraint 변경으로 이 높이제약조건을 변경할수 있어요
Priority는 이 제약조건이 다른 제약조건에의해 지켜지지못할거같을때, 혹은 변경이되어야할때 누구를 우선순위로 잡을것이냐를 지정해주는건데 이 내용은 다루지 않겠습니다.
위의 높이 제약조건 변경화면은 높이이기에 Second Item항목이 없는데
위치(탑,바텀,리딩,트레일링)제약조건일 경우 A가 B로부터 16떨어져야한다 라는같은 지정을위해 Second ITEM 항목이 추가됩니다
라벨에대한 제약조건을 더욱줘봅시다.
지금은 탑, 높이 바텀만 줬으니 리딩,트레일링을 줘야할것같지만 저는 화면이 어찌됐던 이 내용이 가운데에 있었으면 좋겠습니다
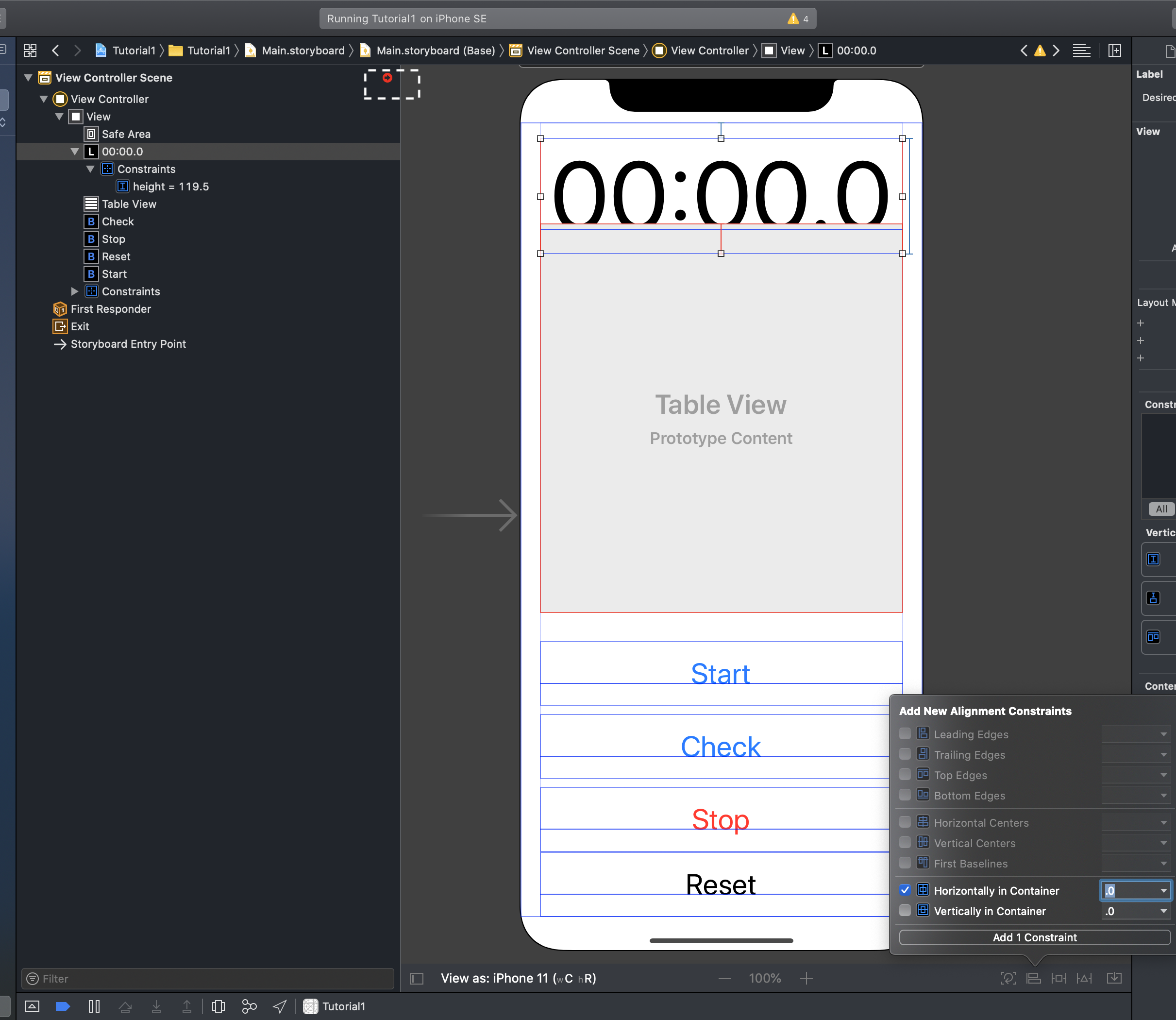
이럴때 추가하는게 아래 사진에 나와있는 Alignment Constraint 입니다 가운데 정렬을 원하므로 Horizontal in Container를 체크하고 Add를 눌러줍시다
Horizontal과 Vertical은 영단어 그대로 가로이냐 세로이냐입니다 그외 애들은 직접 예를 보여드려야 이해가 되실듯하지만 이 튜토리얼에서는 다루지않기에 넘어갑니다.

그렇게 라벨에 들어갈 제약조건(constraint)를 다 추가해줬지만 스토리보드화면에서는 빨간색으로 테두리와 스토리보드 영역의 좌측상단에는 빨간불(위 사진의 하얀색 실선테두리 상자) 이 들어와있습니다.
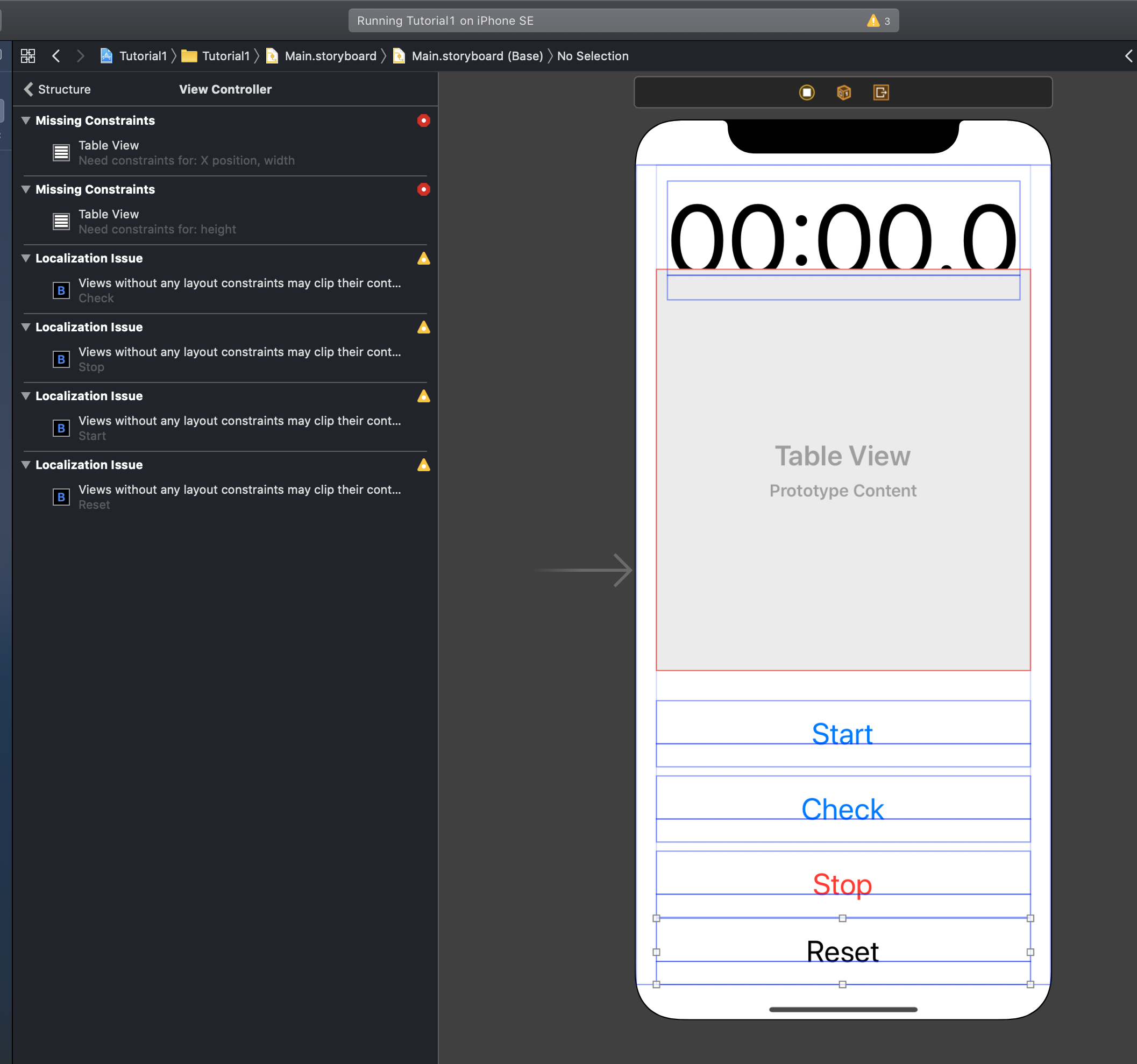
이를 눌러보면 어떤 제약조건이 문제가 생겼는지 알수 있습니다 한번 들어가보세요

내용을 보면 라벨 아래에있는 애들에 대한 제약조건이 없어서 발생하는 문제입니다.
여기에있는 각 항목의 빨간불을 눌러 이 xcode가 제안하는 Constraint를 넣거나 삭제하거나 수정할 수 있지만 이는 권장하지 않습니다.
그럼 테이블뷰와 아래 버튼들에 대한 제약조건을 마져 걸어봅시다.
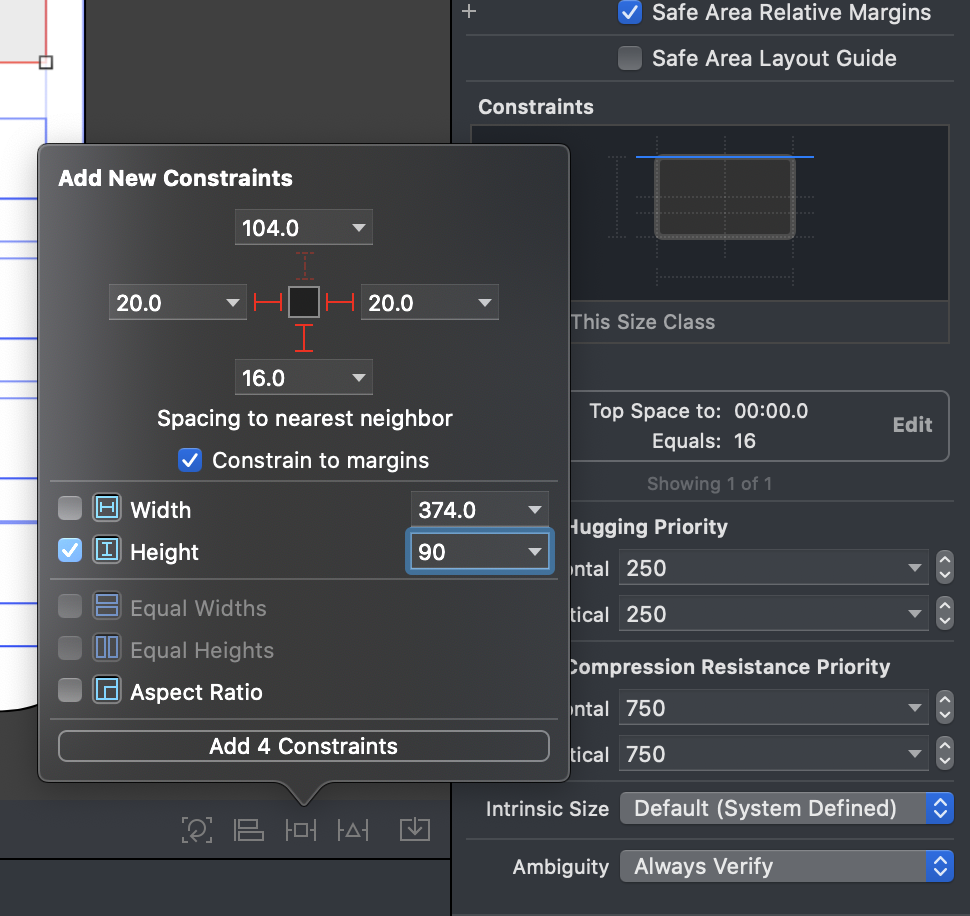
테이블뷰에 넣을 제약조건은 다음과같습니다

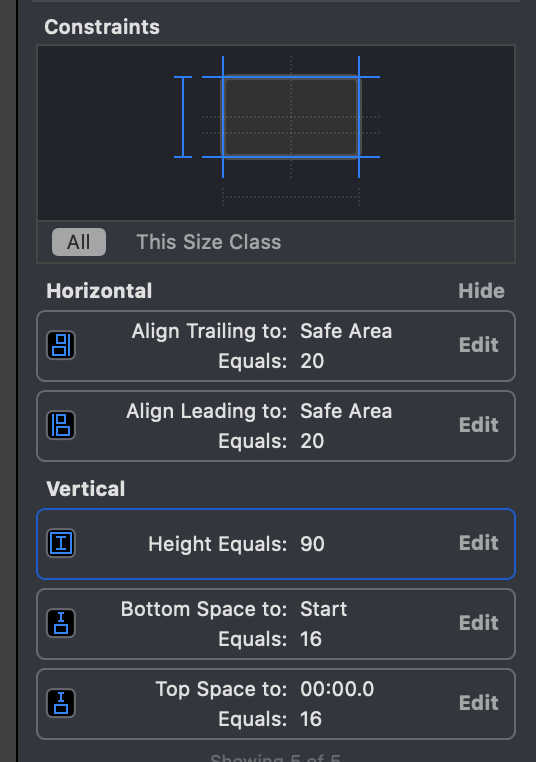
잘 보시면 탑에 대한 제약조건을 걸지않았는데 이는 우측영역 사이즈인스펙터에 보면 이 테이블뷰위에 있을애인 라벨이 바텀 제약조건으로 이미 이 테이블뷰의 탑 제약조건이 추가가 되어있는걸(Top Space to: 00:00.0) 확인할 수 있고 이와 겹쳐지지않게 탑 제약조건은 추가하지 않는것입니다.
추가하고나면 90높이로 변경되어 원래 원하던 모양이 아님을 알 수 있습니다. 이는 사실 살짝 변경을 해주기 위해 우선적으로 추가해준거에요.

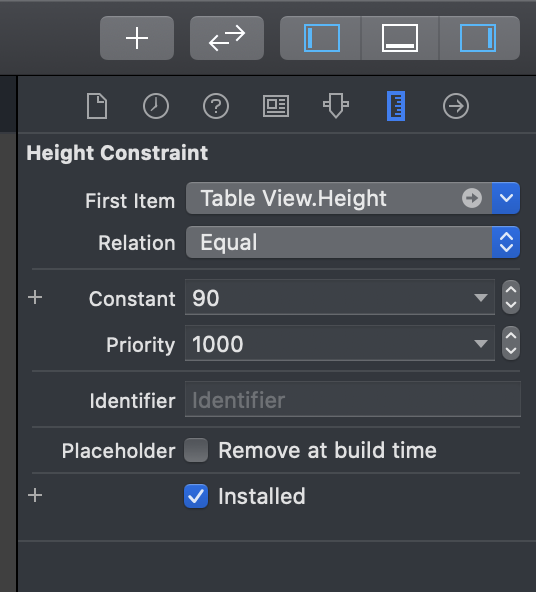
위 사진에 있는 Height Equals: 90 을 더블클릭해 수정페이지로 들어가줍시다.

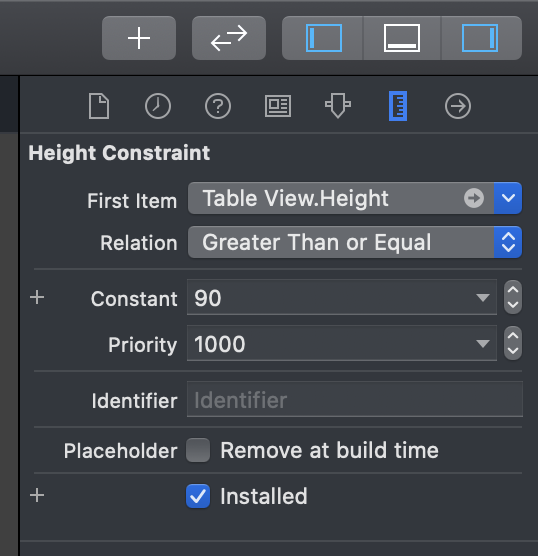
그리고 Relation의 Equal 부분을 아래사진처럼 Greater Than or Equal로 변경해줍시다

이 Relation의 내용을 그대로 읽어보면 감이 잡히실건데
다른 제약조건이나 화면크기 변화로 인해 크기가 최소 90이상은 유지해주세요라고 제약을 건겁니다.
이 90은 나중에 추가해줄 랩타임 기록의 한줄정도 표시해줄 사이즈에요.
그래서 화면이 최소로 작아지면서 위(라벨) 아래(버튼)의 위치에 눌려도 최소 90은 보장해줘라! 라고 제약조건을 건겁니다.
그리고 이제 버튼들을 손봐줘야하는데
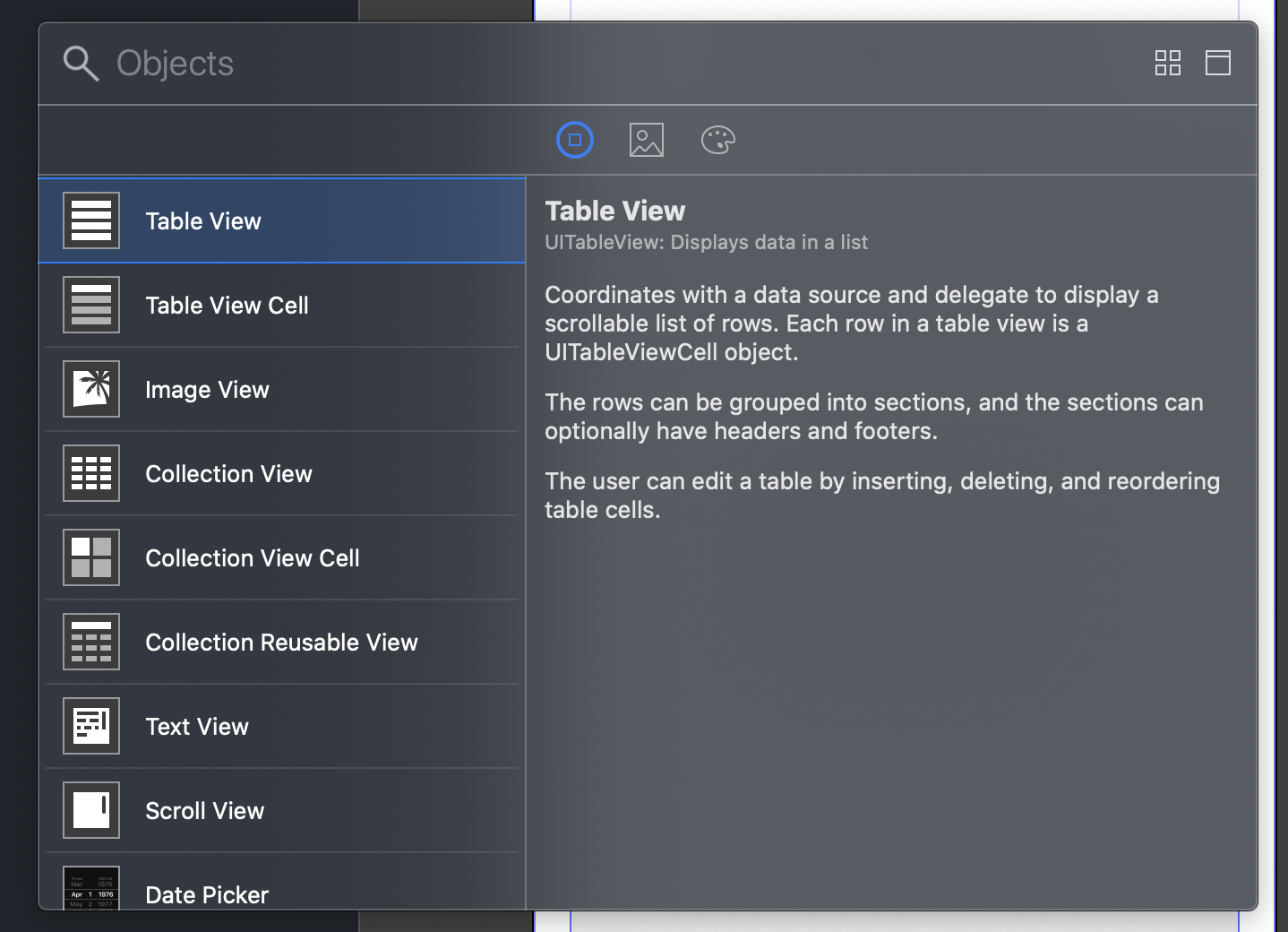
새로운 오브젝트를, Stack View 라는녀석을 추가해줄겁니다.
스택은 영어사전(파파고)에 검색보면
- 1.(깔끔하게 정돈하여) 쌓다; 쌓이다, 포개지다[VN] to stack boxes책을 포개다
- 2.(어떤 곳에 물건을 쌓아서) 채우다
라고 뜨는데 이는 각 오브젝트들을 차곡차곡 쌓아 예쁘게 표시해주려고 할때 쓰는 오브젝트입니다.
버튼을 이 스택뷰에 넣어서 깔끔하게 보여주기위해서 사용할거에요
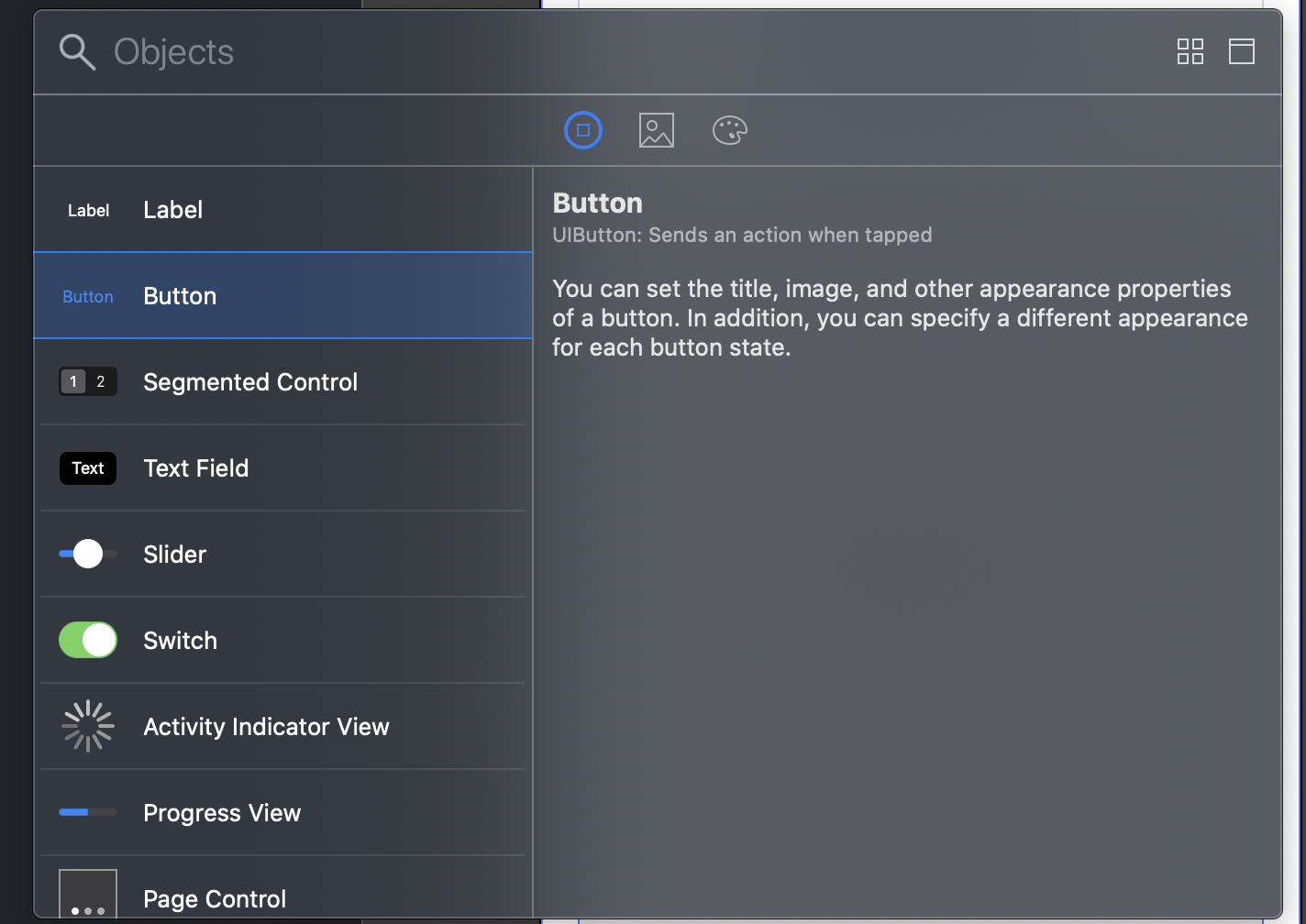
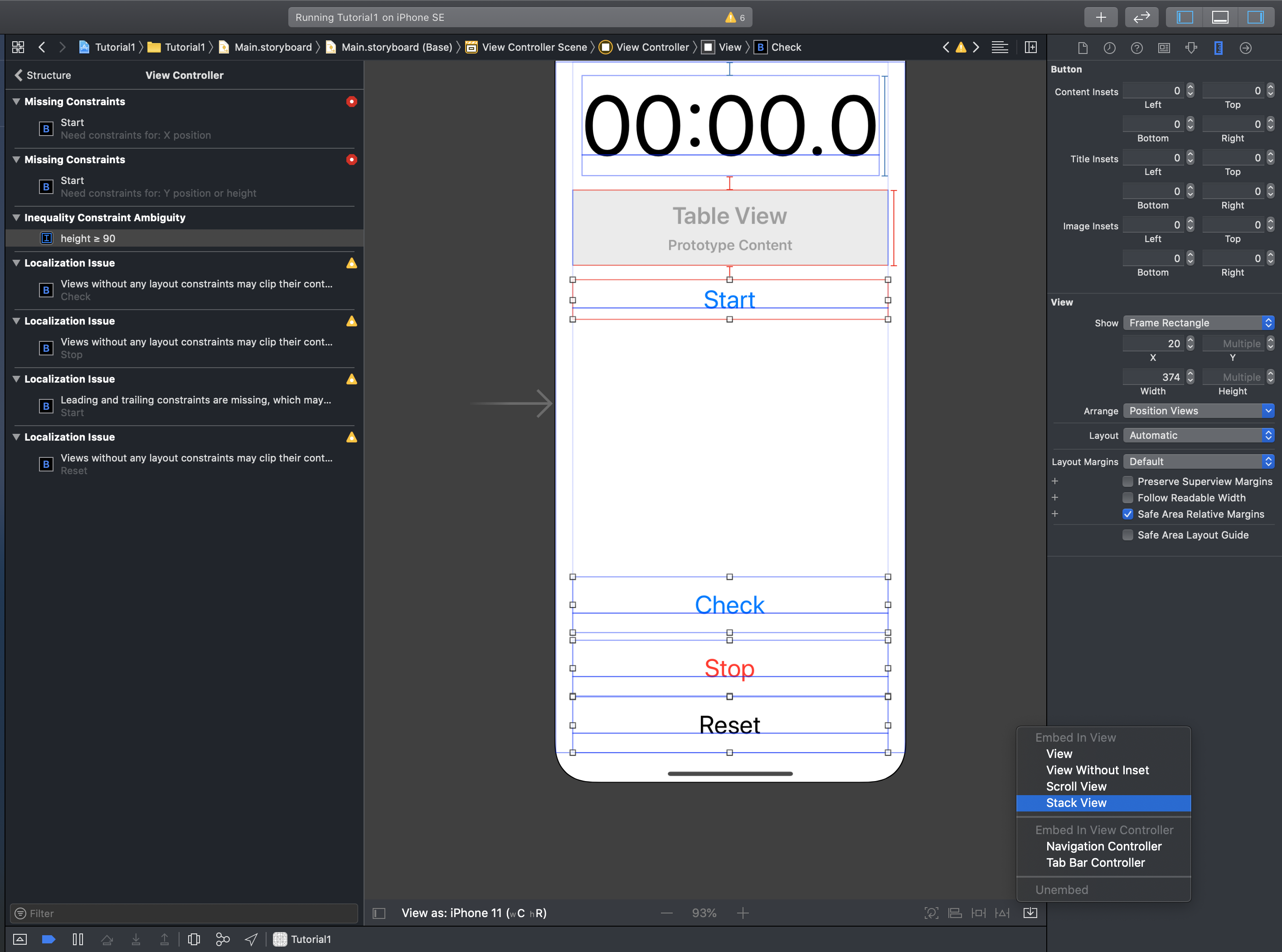
그럼 버튼들을 드래그로 전부다 한번에 선택해준뒤 아래의 사진에있는 버튼을 누른후 뜨는 말풍선에서 Stack View를 선택해줍시다

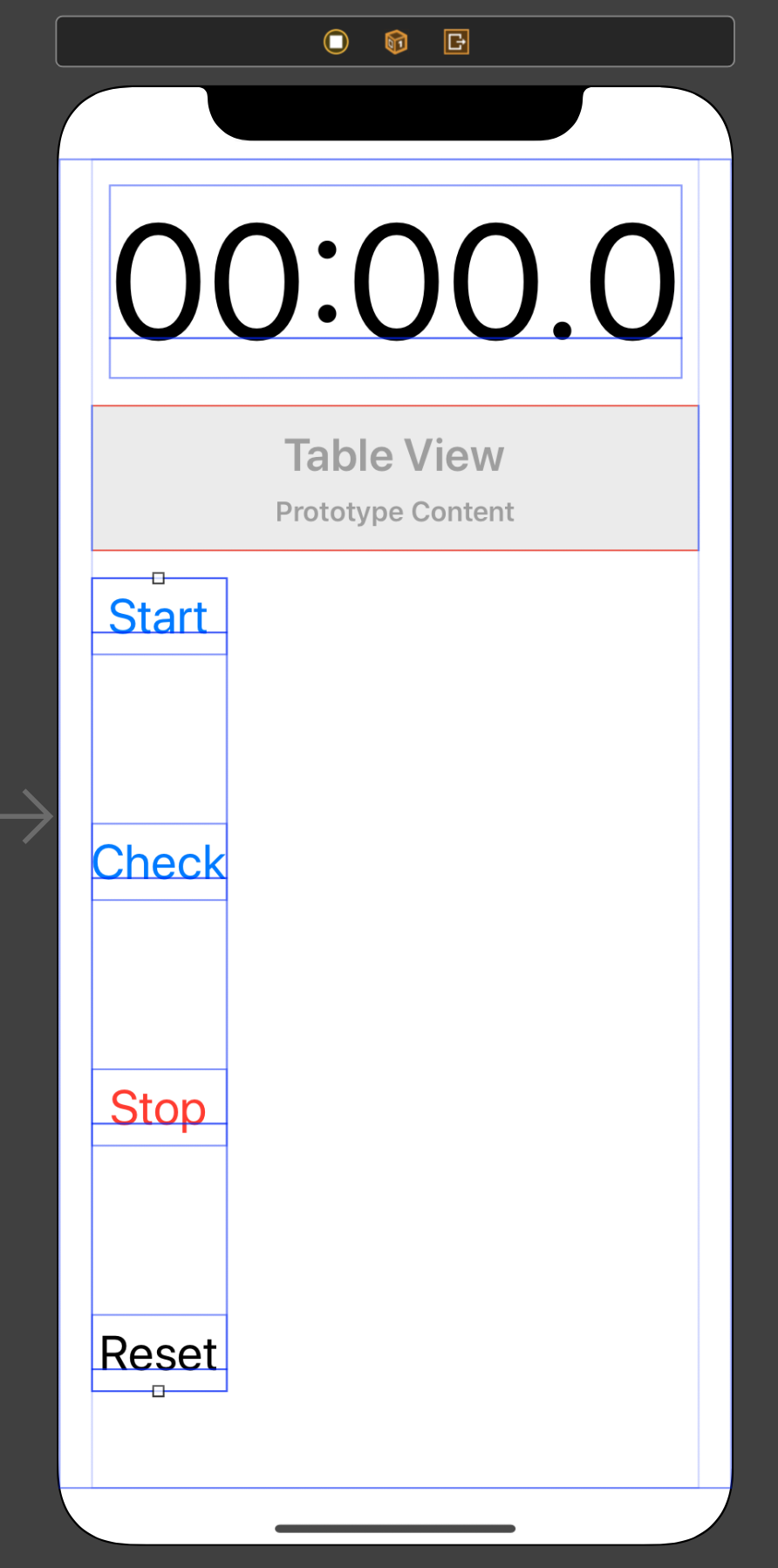
저처럼 스택뷰를 추가하신분은 스토리보드화면에 버튼들이 아래와같이 묶혀있게됩니다.

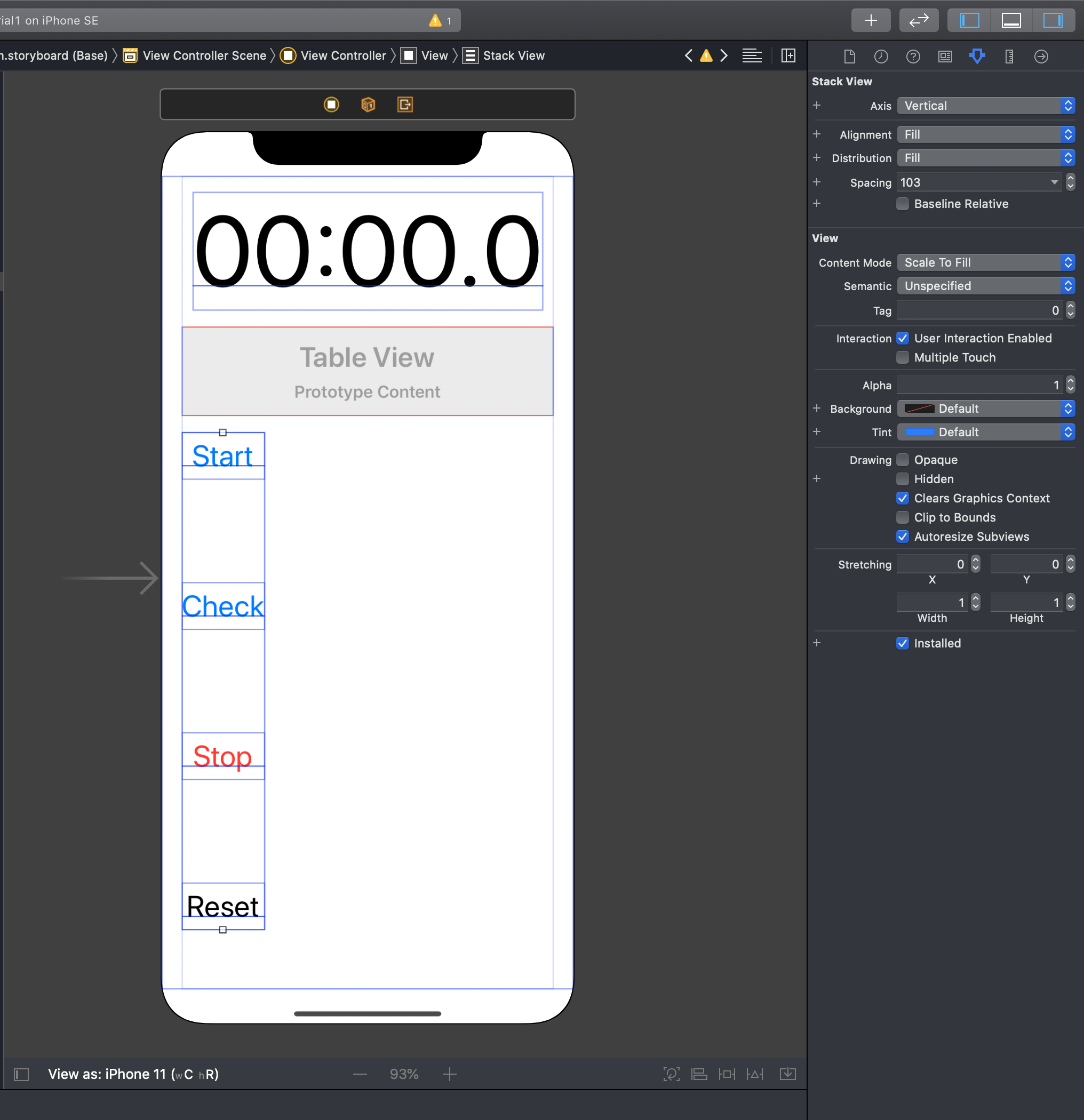
이제 이 스택뷰의 설정을 조금 바꿀거게요. 스토리보드에서 스택뷰를 선택하시고(스택뷰안에 있는 버튼이 아닙니다) 우측 인스펙터즈화면을
5번째아이콘인 어트리뷰트 인스펙터로 들어가주세요,
여기서, 이 스택뷰에서 주로 다루는 부분이 바로
Axis 와 Alignment, Distrubution, Spacing 입니다.
이 속성들에대한 설명은 애플은 이렇게 적어놨습니다.
There are a number of properties that define how the stack view lays out its content.
-
The axis property determines the stack’s orientation, either vertically or horizontally.
-
The distribution property determines the layout of the arranged views along the stack’s axis.
-
The alignment property determines the layout of the arranged views perpendicular to the stack’s axis.
-
The spacing property determines the minimum spacing between arranged views.
-
The isBaselineRelativeArrangement property determines whether the vertical spacing between views is measured from the baselines.
-
The isLayoutMarginsRelativeArrangement property determines whether the stack view lays out its arranged views relative to its layout margins.
요약하고 저딱 4개만 설명하자면
Asis는 이 스택뷰 가로로 쌓이냐 세로로쌓이냐를 선택하는것이고,
Distribution은 Asis에서 선택한 방향의 레이아웃을
Alignment는 이 축의 수직에대한 레이아웃을
Spcaing 안의 녀석들의 최소간격을 결정한다. 입니다 ㅎ

이제 이 속성을 위사진에서 아래사진 처럼 변경해주세요.

그러면 아래와같이 버튼을 묶었던 영여기 작아지게됩니다.
버튼은 스택뷰 좌우로 꽉 차고, 다 같은 높이로 그리고 버튼간 간격은 16 으로 지정한거에요.

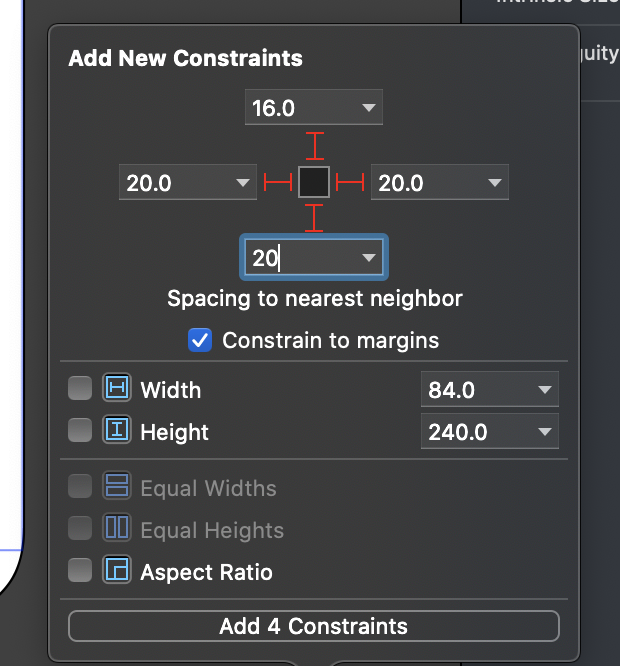
이제 이 스택뷰의 Constraints를 추가해줍시다.
스택뷰를 선택하시고( 스택뷰안에 있는 버튼이 아닙니다) "├ ⎕ ┤" 버튼( Add new Constraints) 를 클릭후
아래 사진과 같이 추가해주세요

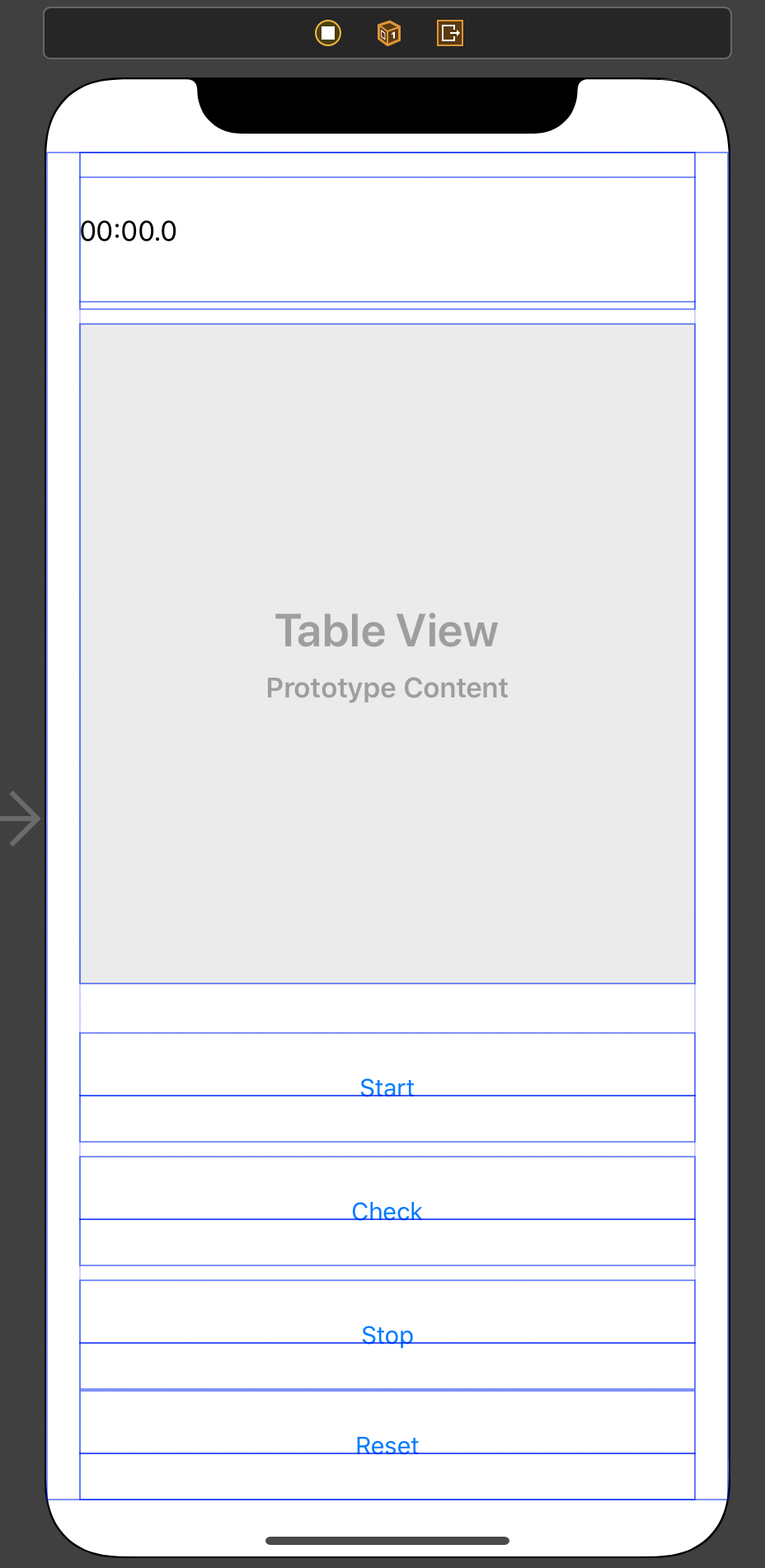
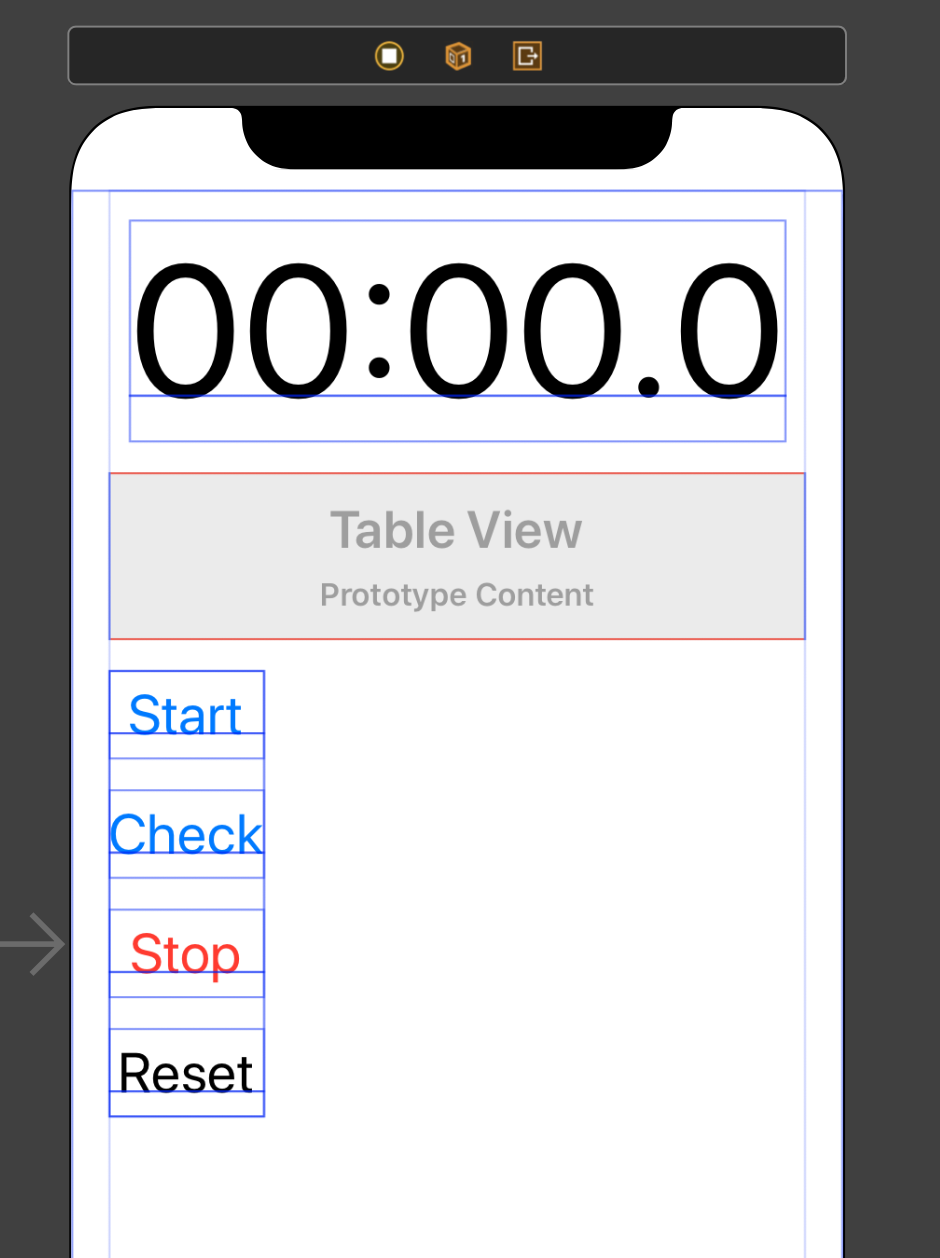
그럼 화면이 아래와같이 나올겁니다.
이제 첫 이 튜토리얼의 첫 포스트에서 보여드려던 앱의 모습과 많이 닮아졌네요!

이제 그럼 아까 문제가 되었던 아이폰se화면으로 실행해봅시다.

xcode상단의 시뮬레이터를 iPhone SE로 변경해주고 실행해주세요!

이런...
타임을 표시해줄 라벨이 양옆이 조금씩 벗어났습니다.
이건 라벨의 크기는 그대로 유지되고 라벨의 가운데는 화면의 가운데로 가져갔으나 양옆에 대한 제약조건이 없기에 발생한문제인데요.
이를 리딩, 트레일링을 넣어줬으면 밖으로 빠져나가지는 않았을겁니다( 대신 라벨의 끝부분이 ... 으로 짤렸을겁니다)
이에 대한 문제는 글자 크기를 줄여주거나 리딩 트레일링을 주면서 자동으로 글자가 작아지게끔 설정을 해주면되는데
우리는 이렇게 주지않을것이고 사실 저 라벨은 임시적으로 달아둔거라 다른모양으로 변경할것입니다.
튜토리얼 1편의 앱에서처럼 변경할거 거든요!
이에대한것은 다음편에서 다루겠습니다
그럼 다음편에서 봐요~
'강의를해보고싶었어요 > [강좌] iOS 개발 튜토리얼(Storyboard + Swift)' 카테고리의 다른 글
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (6) 스토리보드와 코드 연결하기,함수만들기, 코드로 버튼과 함수 연결하기 (0) | 2019.12.18 |
|---|---|
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (5) Constant수정, 다크모드 전환 (0) | 2019.12.17 |
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (3) 스토리보드 + Label + Button (0) | 2019.12.15 |
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (2) 프로젝트 생성, iOS13 지원 오류 (0) | 2019.12.14 |
| iOS 개발 튜토리얼1 - 스톱워치 만들기 (1) 준비물, 요청사항 (0) | 2019.12.11 |